Мы рядом 24/7
Инструкции и ответы на часто задаваемые вопросы (FAQ)
Поддержка
Поможет, подскажет, научит.
Телефон
+7 800 555-45-11
Ежедневно c 9:00 до 21:00 получите общую информацию об услугах, или задайте любой вопрос.
Форум
forum.storeland.ru
Задайте любой важный вопрос, или пообщайтесь с владельцами других интернет-магазинов.
Может быть, мы уже ответили на ваш вопрос
Ответы на часто задаваемые вопросы (FAQ)

Темы и дизайн

Платёжные системы

Товары

Работа сервиса StoreLand

DNS и домены

Привлечение покупателей

Другие вопросы

Заказы

Темы и дизайн
- Как заменить логотип магазина?
- Как добавить иконку сайта, favicon.ico?
- Как заменить изображение в слайдере магазина?
- Как закрыть сайт от посетителей на время разработки?
- Где можно увидеть переменные доступные для использования в шаблоне?
- Как установить на витрину магазина кнопку «под заказ»?
- Всплывающее окно проверки возраста 18+

Платёжные системы
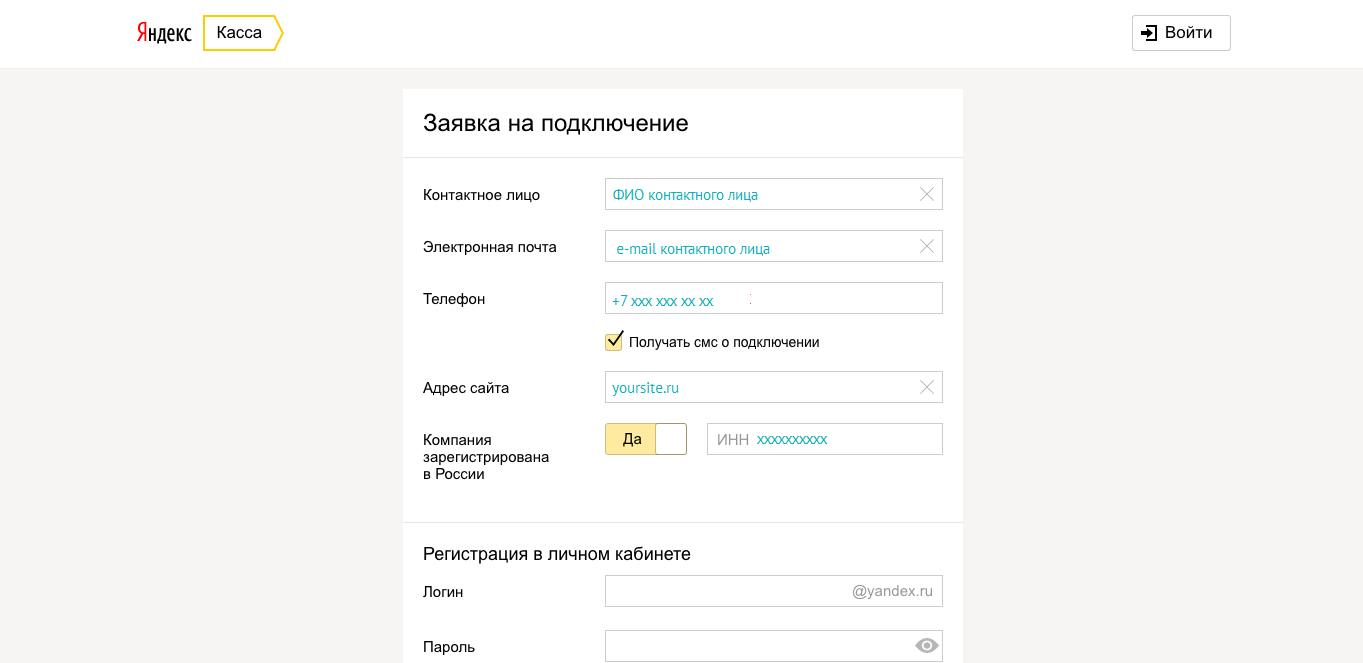
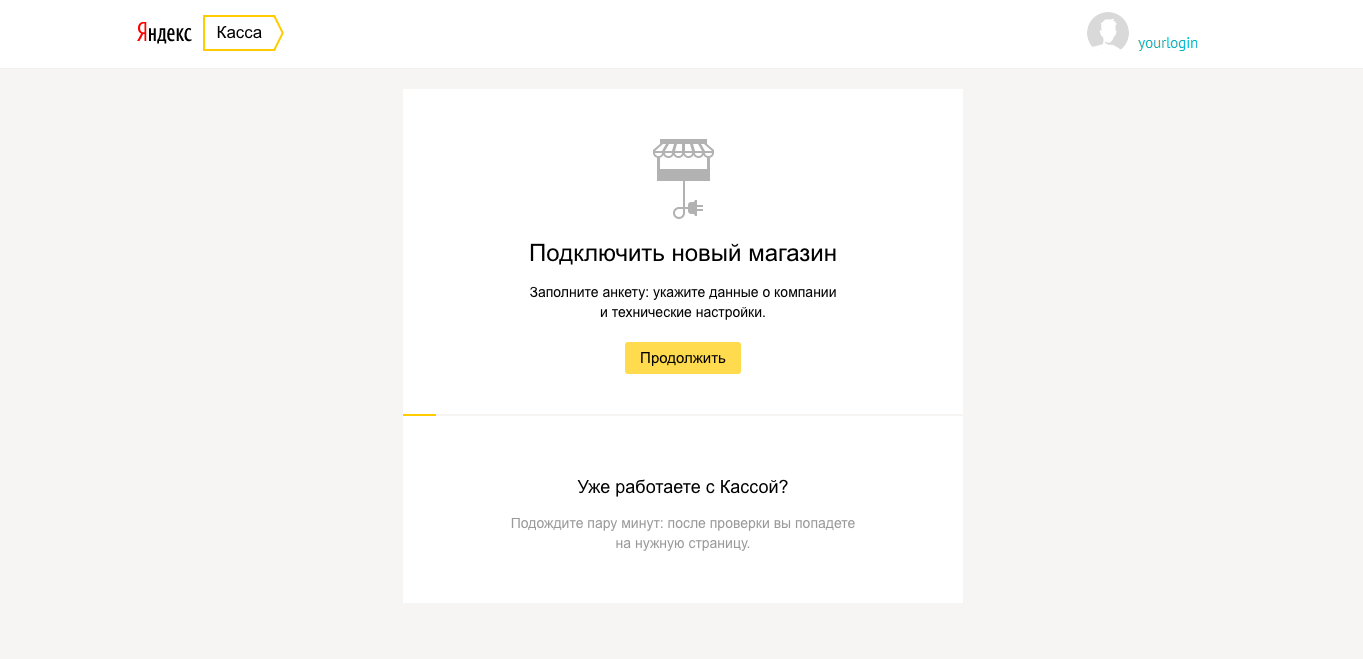
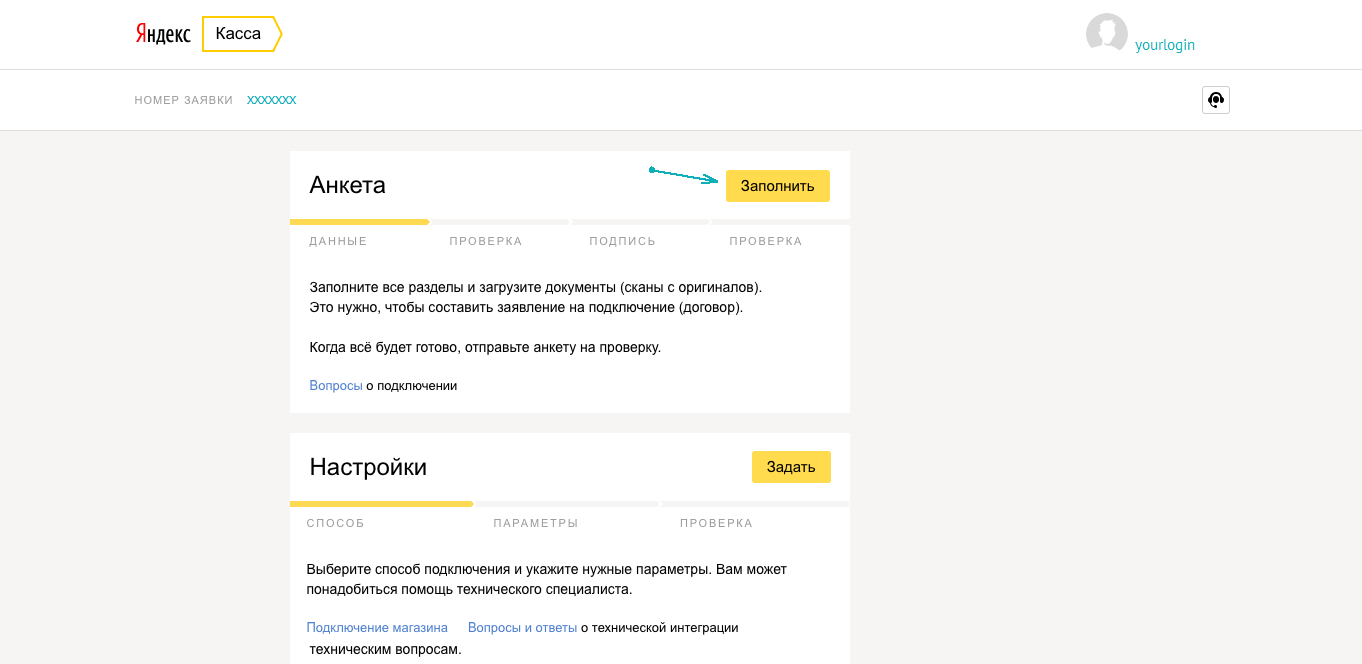
- Как подключить оплату заказов через платёжную систему ЮKassa?
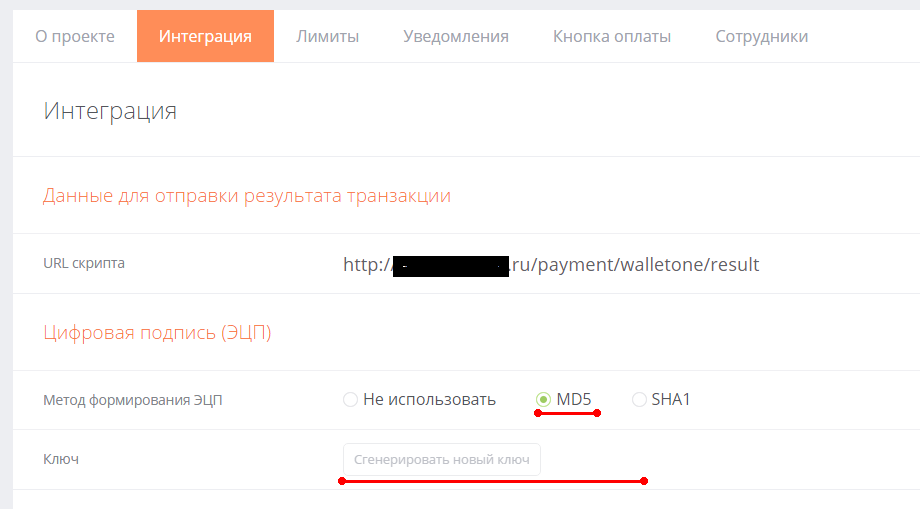
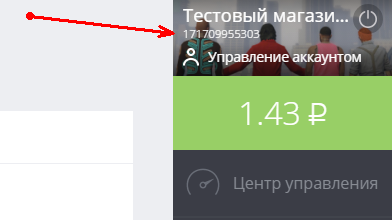
- Как подключить оплату заказов через платёжную систему WalletOne?
- Как подключить оплату заказов напрямую через Webmoney?
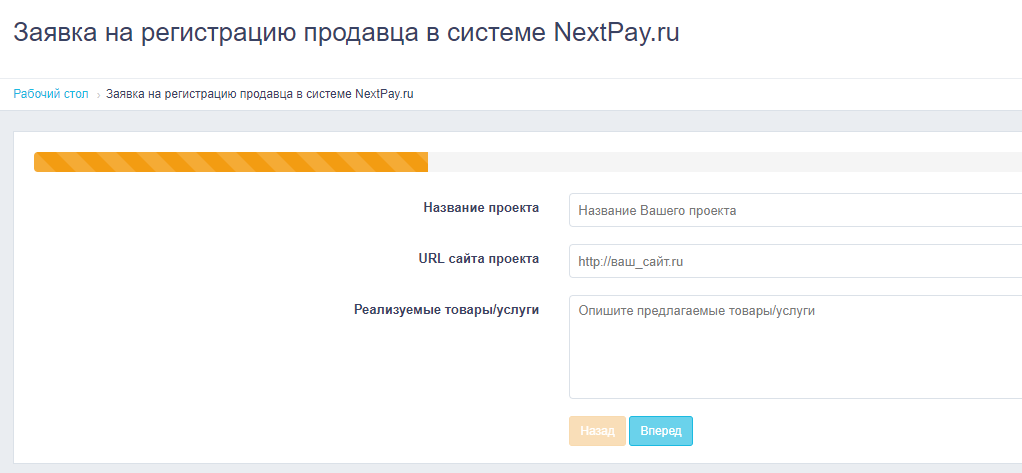
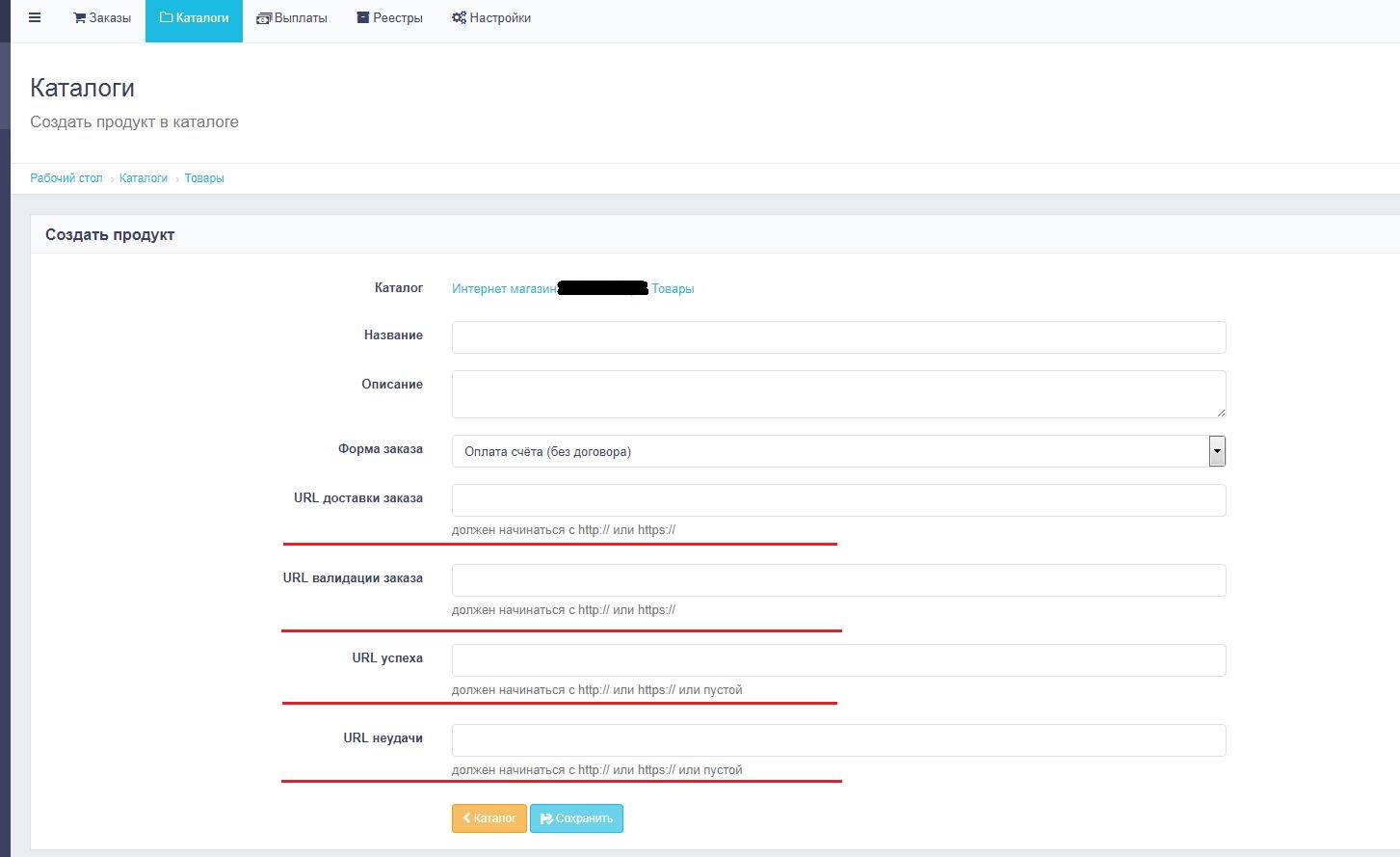
- Как подключить оплату заказов через платёжную систему NextPay?
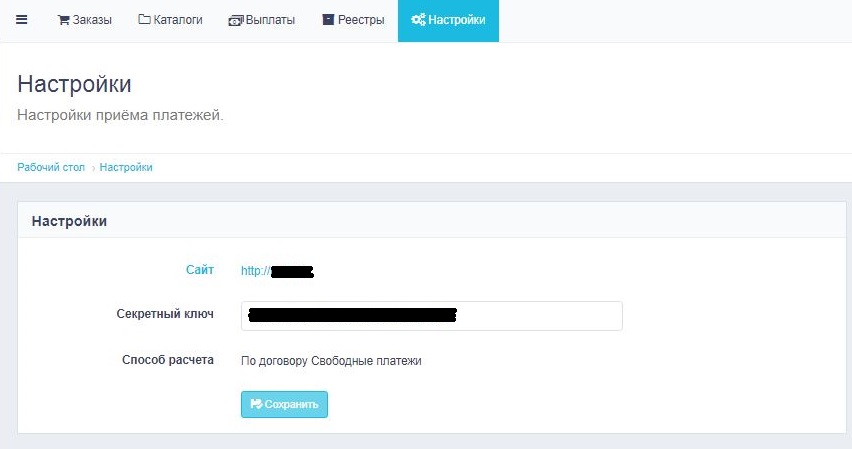
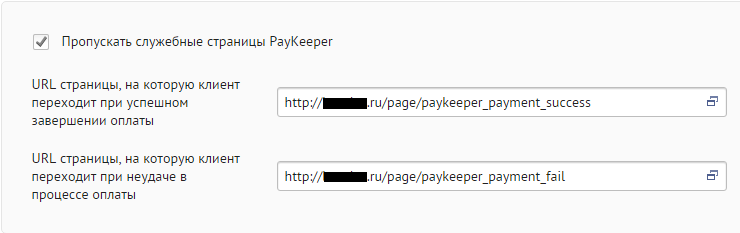
- Как подключить оплату заказов через платежную систему PayKeeper?
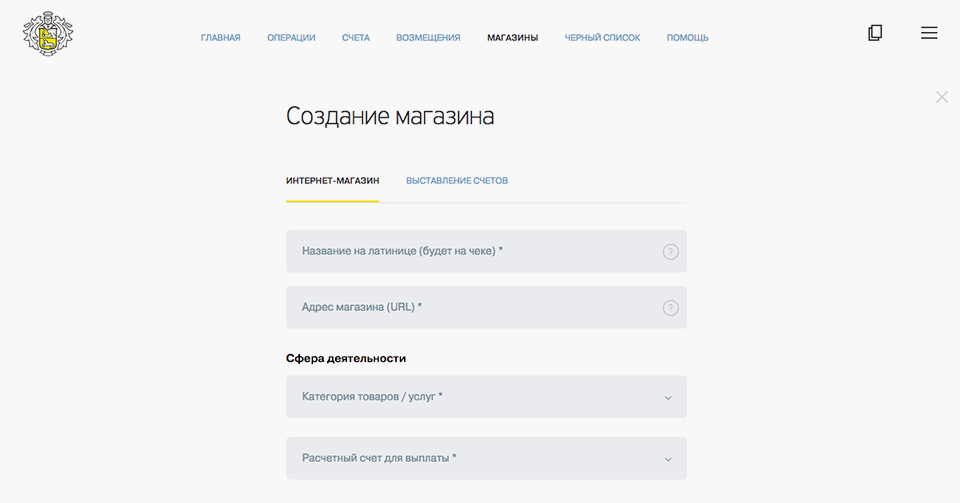
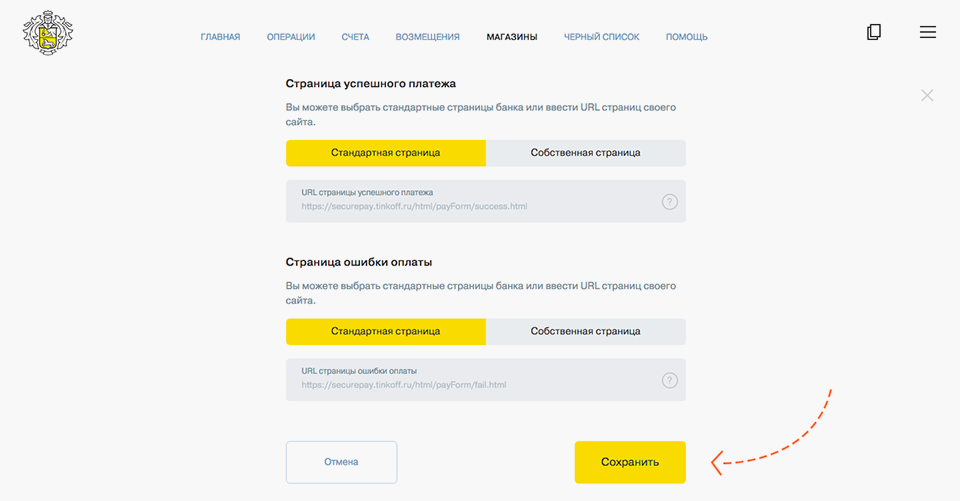
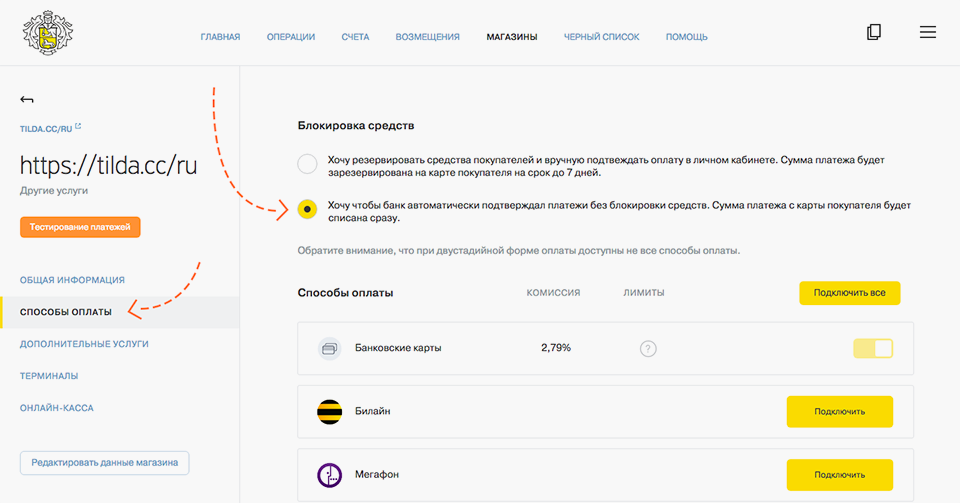
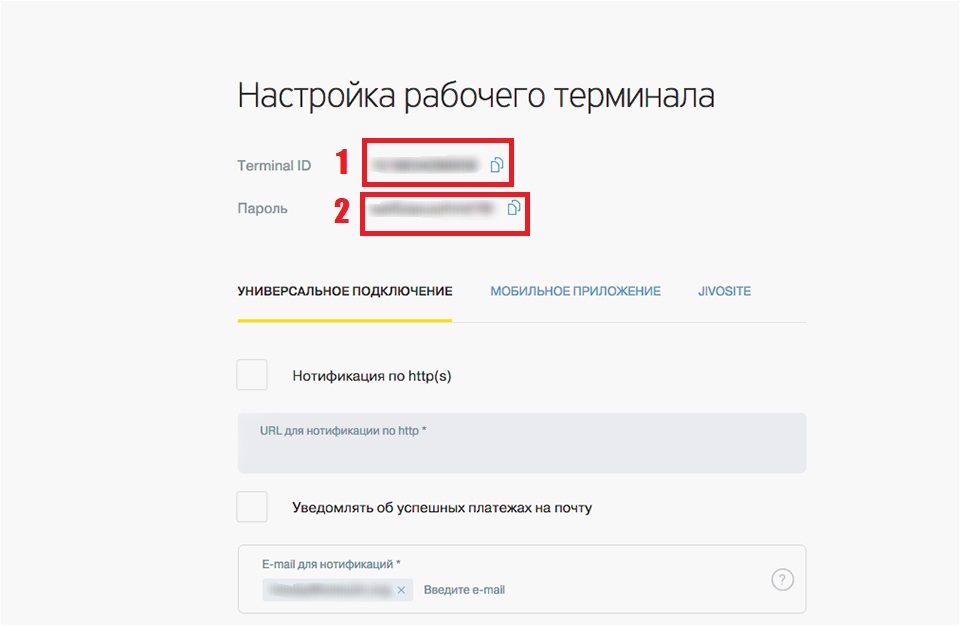
- Как подключить оплату заказов через платёжную систему Tinkoff Бизнес?
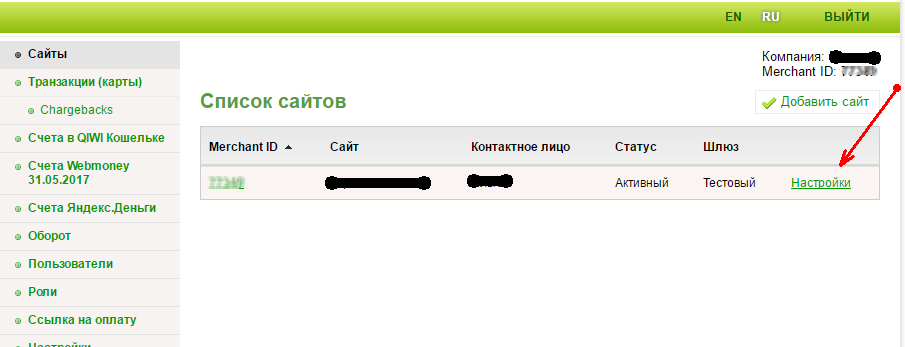
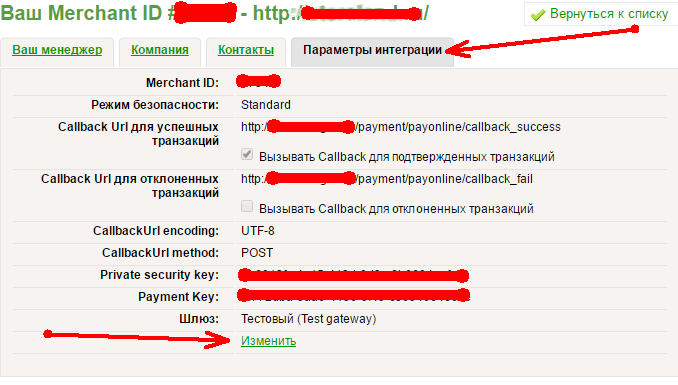
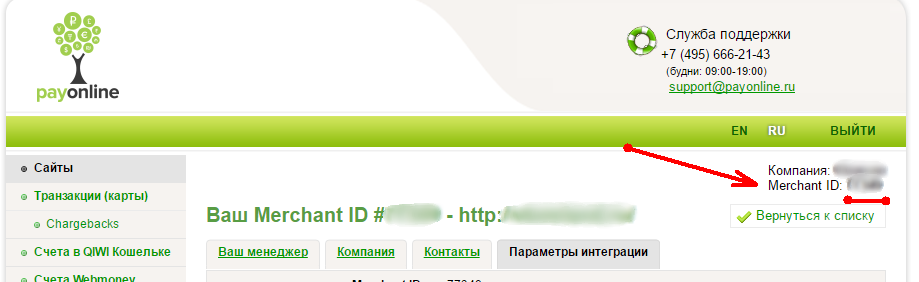
- Как подключить оплату заказов через платёжную систему PayOnline?
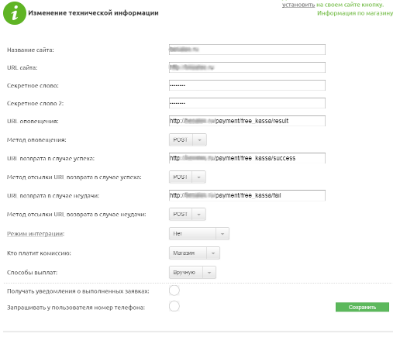
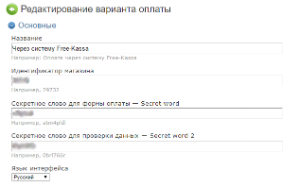
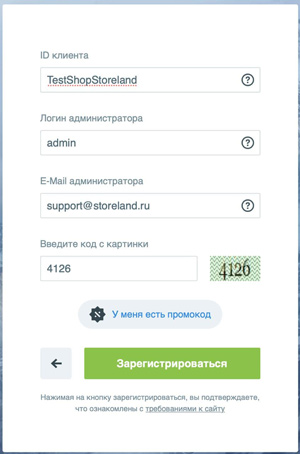
- Как подключить оплату заказов через платежную систему Free-Kassa?
- Какие варианты оплаты можно подключить в мой магазин?
- Как подключить оплату заказов через платёжную систему Robokassa?
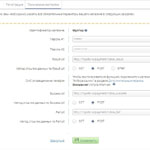
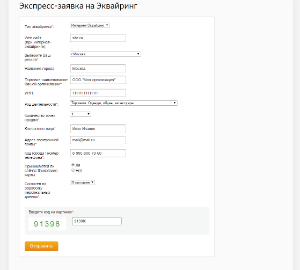
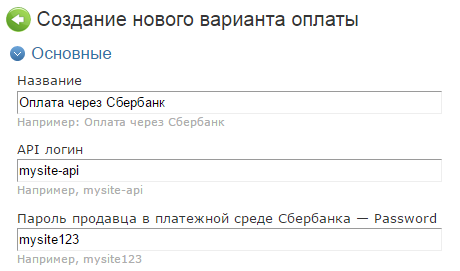
- Как подключить оплату заказов через Интернет-эквайринг от Сбербанка?
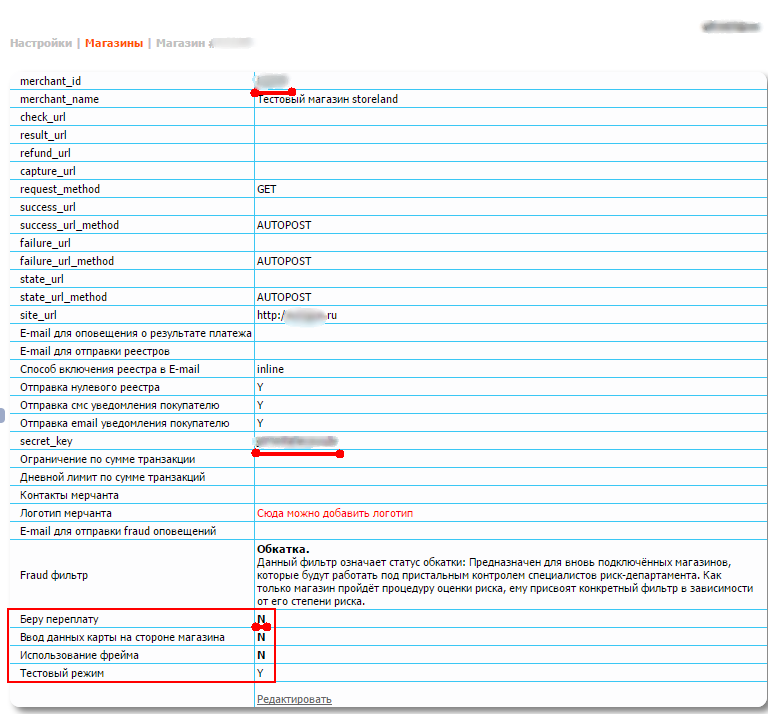
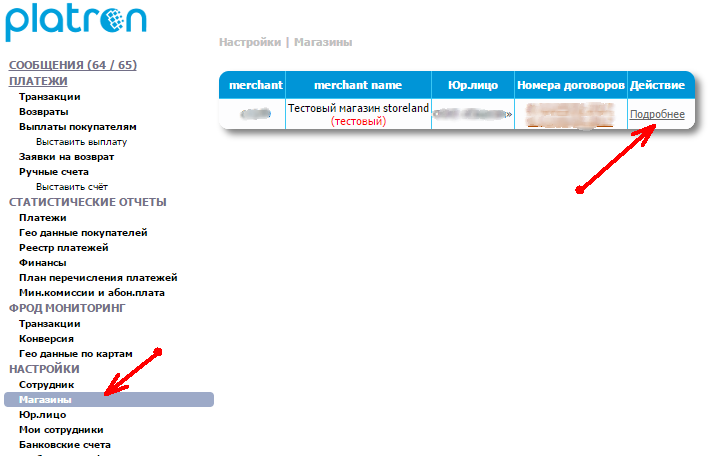
- Как подключить оплату заказов через платёжную систему Platron?
- Как подключить оплату заказов через платёжную систему RBK Money?
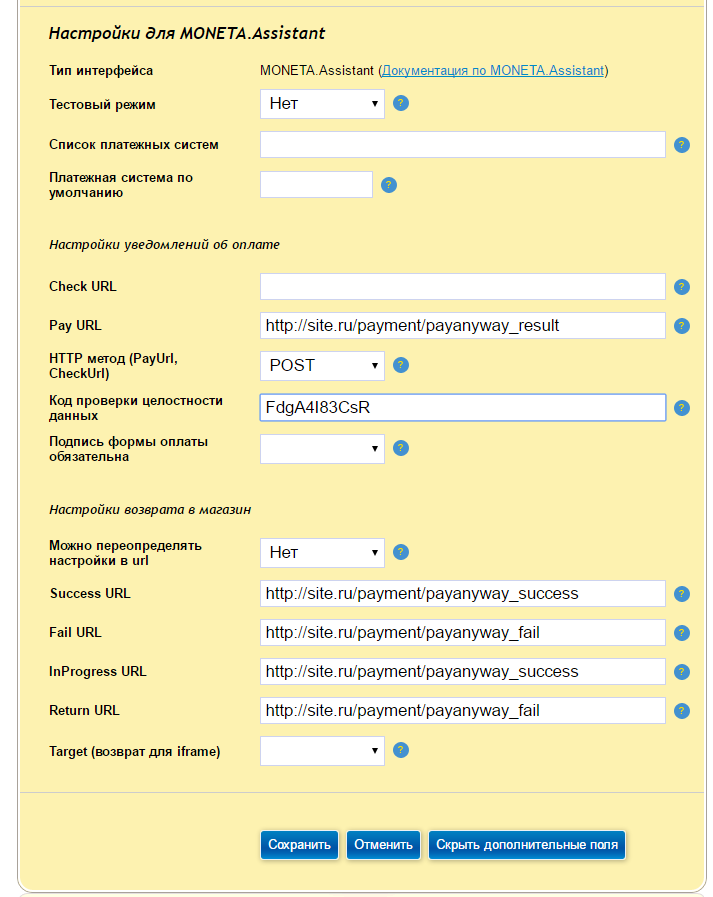
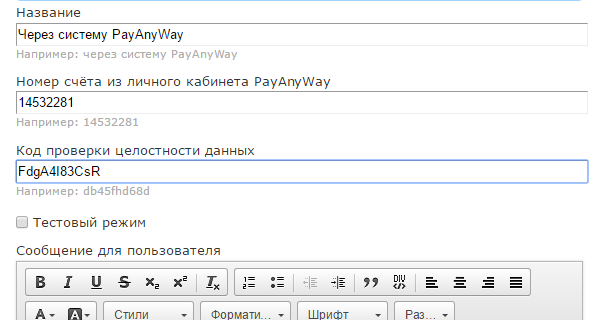
- Как подключить оплату заказов через платёжную систему PayAnyWay?

Товары

Привлечение покупателей
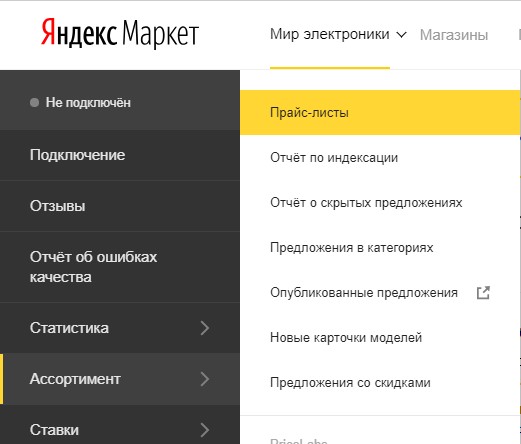
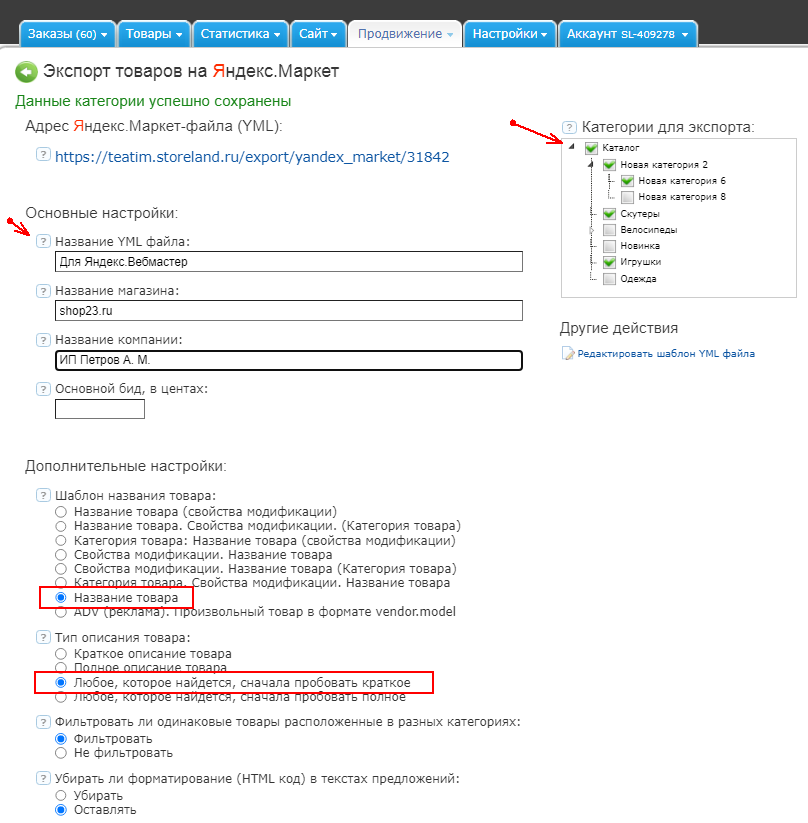
- Как настроить выгрузку товаров из магазина на Яндекс.Маркет?
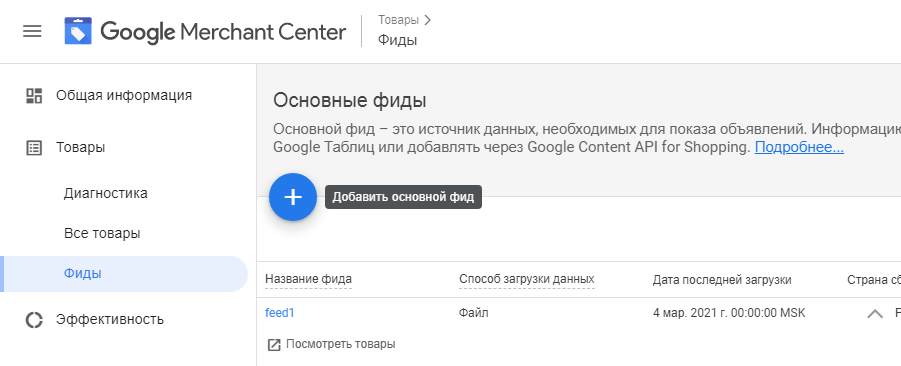
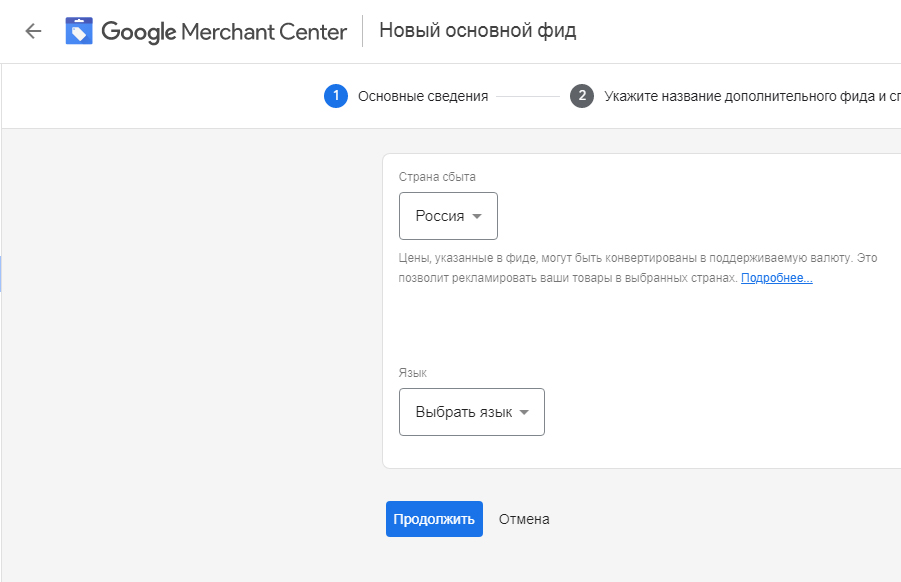
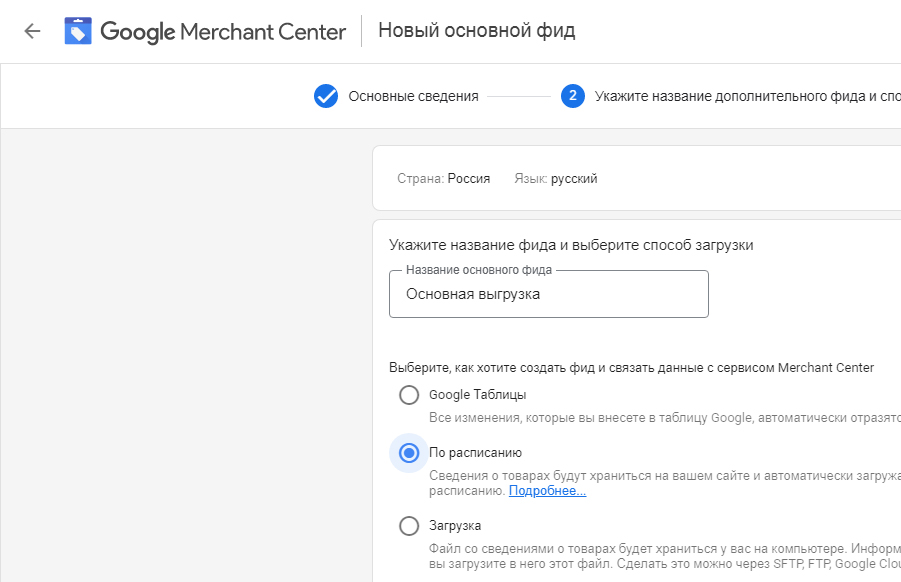
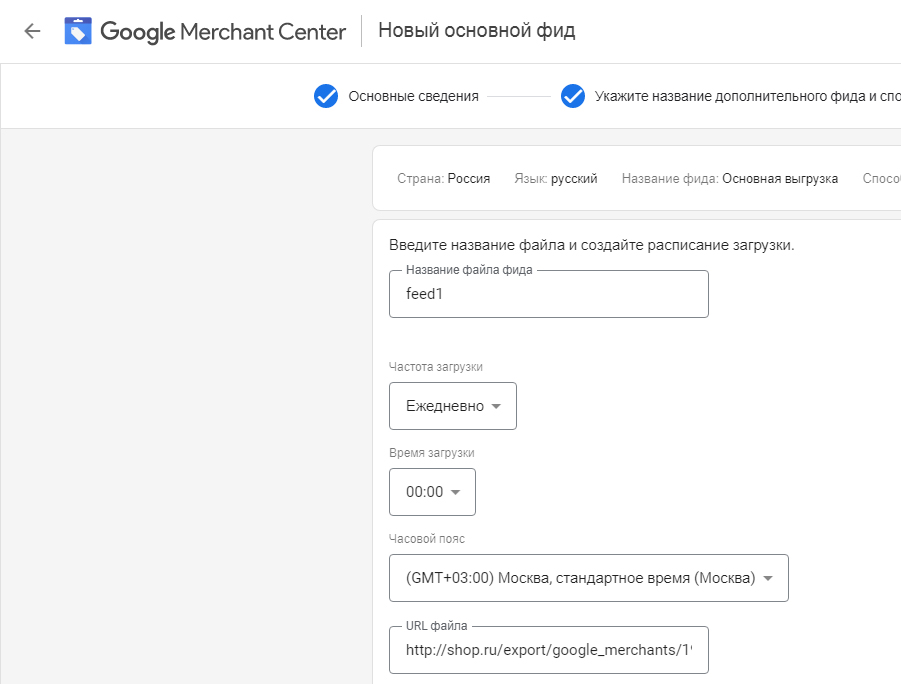
- Как настроить автоматические фиды для загрузки сведений о товарах в Google Merchants Center?
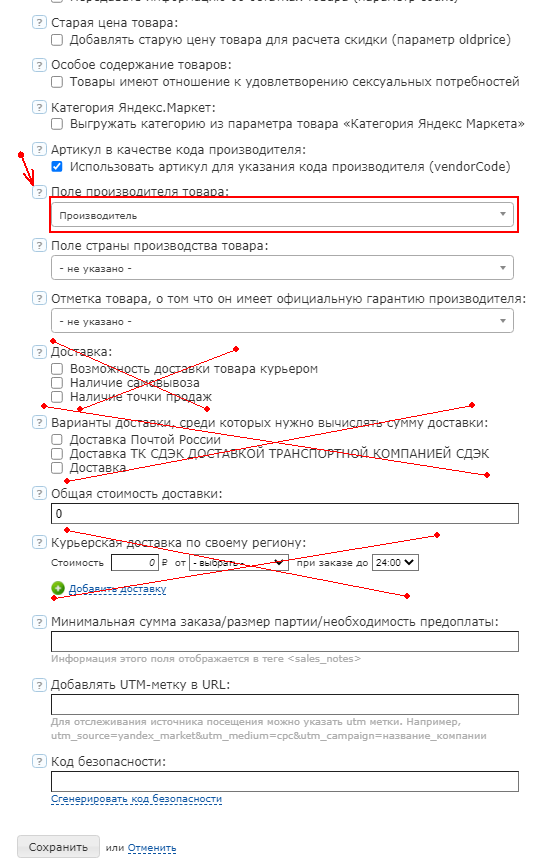
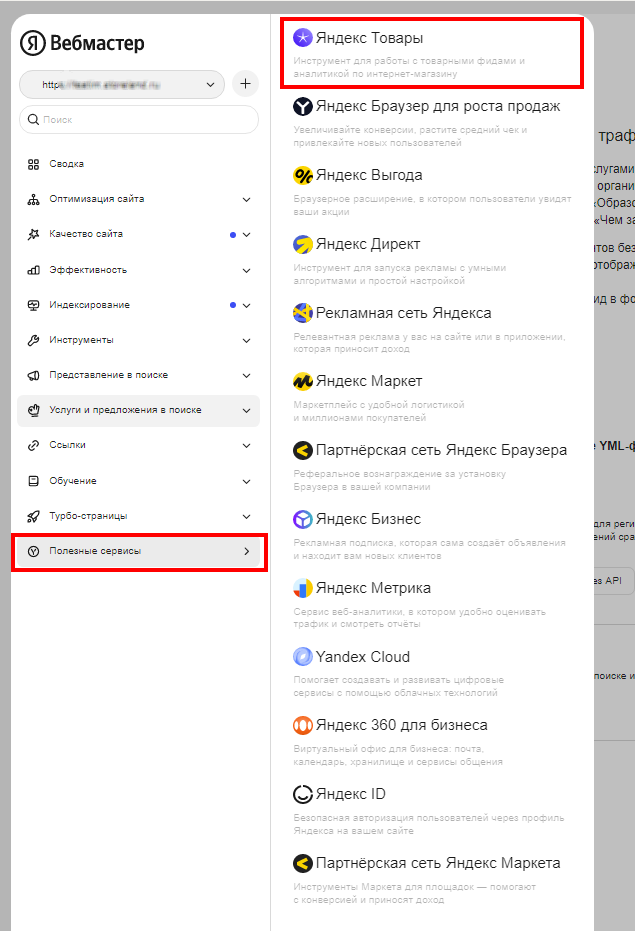
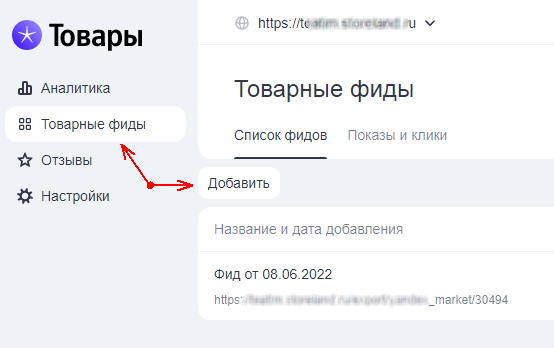
- Как настроить выгрузку товаров в Яндекс.Вебмастер?
- Кратко о Федеральном Законе 54 ФЗ
- Как подключить кнопку от API Яндекса «быстрый заказ»
- Как привлечь покупателей в магазин?
- Я хочу провести акцию на Groupon-е (Biglion-е), выдержит ли нагрузку мой магазин?

DNS и домены

Работа сервиса StoreLand
- С чего начать?
- Если магазин блокируется, потеряются ли данные, которые так долго в него вносили?
- Можно ли открыть интернет магазин без регистрации ООО/ИП?
- Мне нужен функционал, которого нет в вашей системе. Где его заказать и как встроить в магазин?
- Можно ли перейти с одного тарифа на другой?
- Как пополнить баланс магазина?











































 email:
email: 




































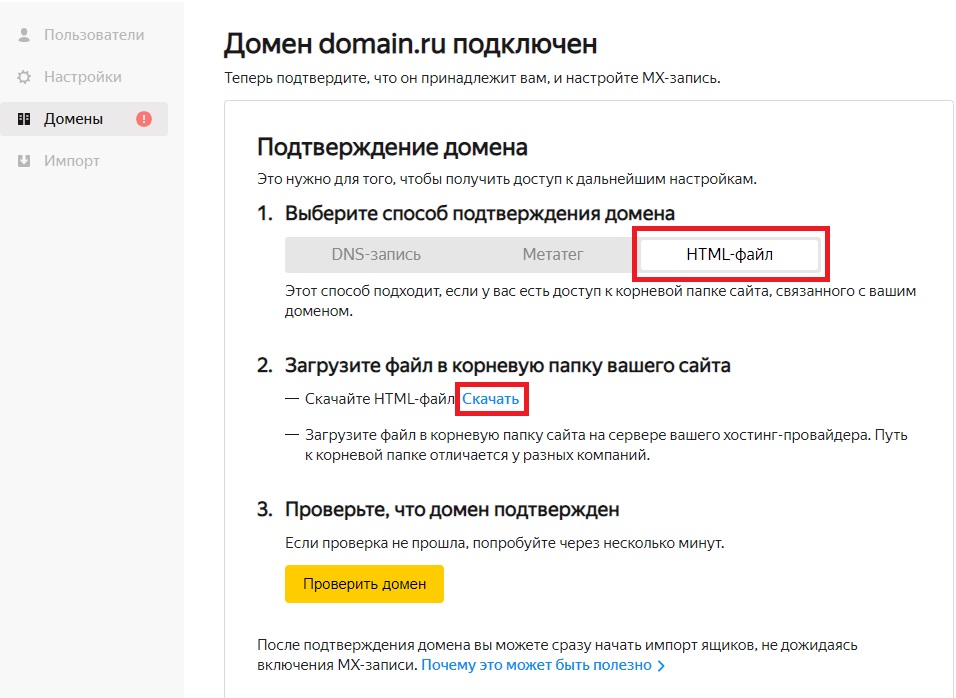
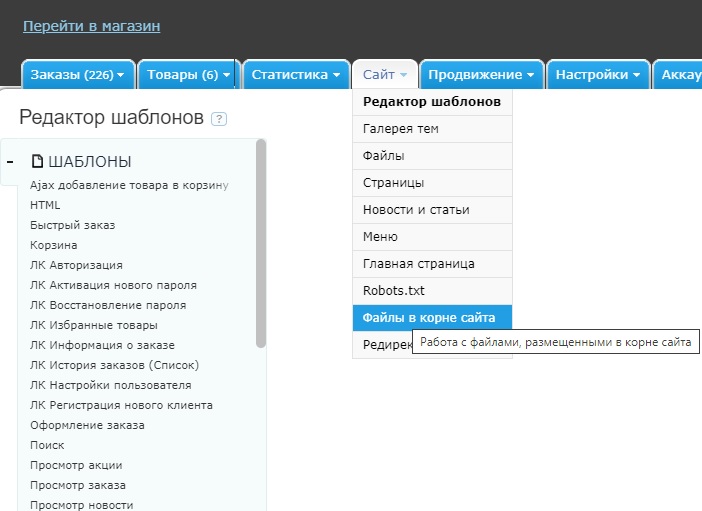
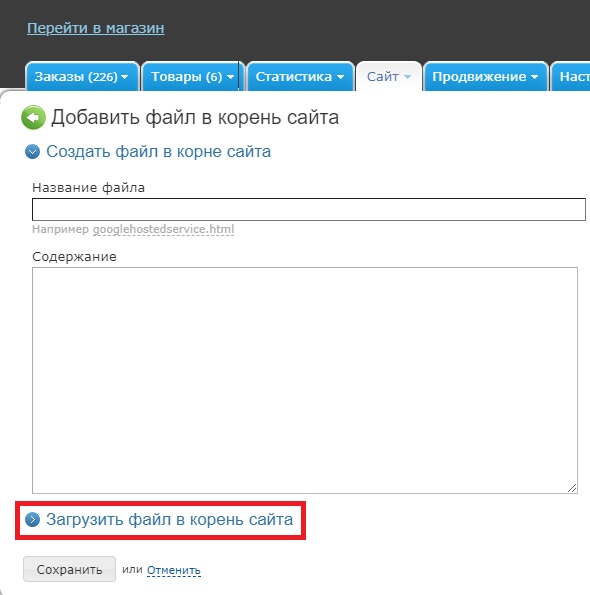
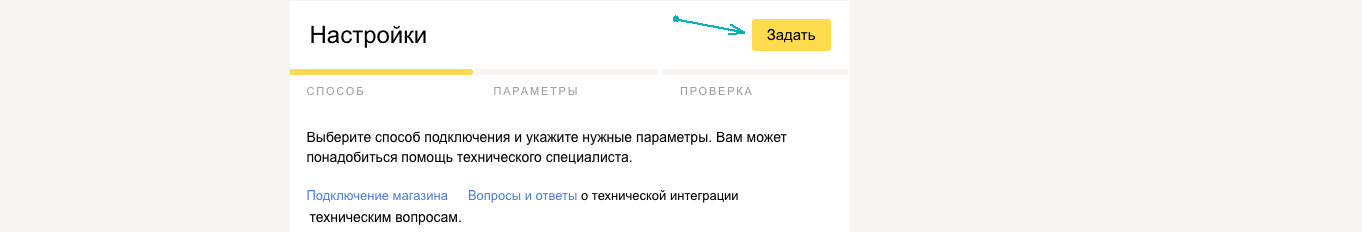
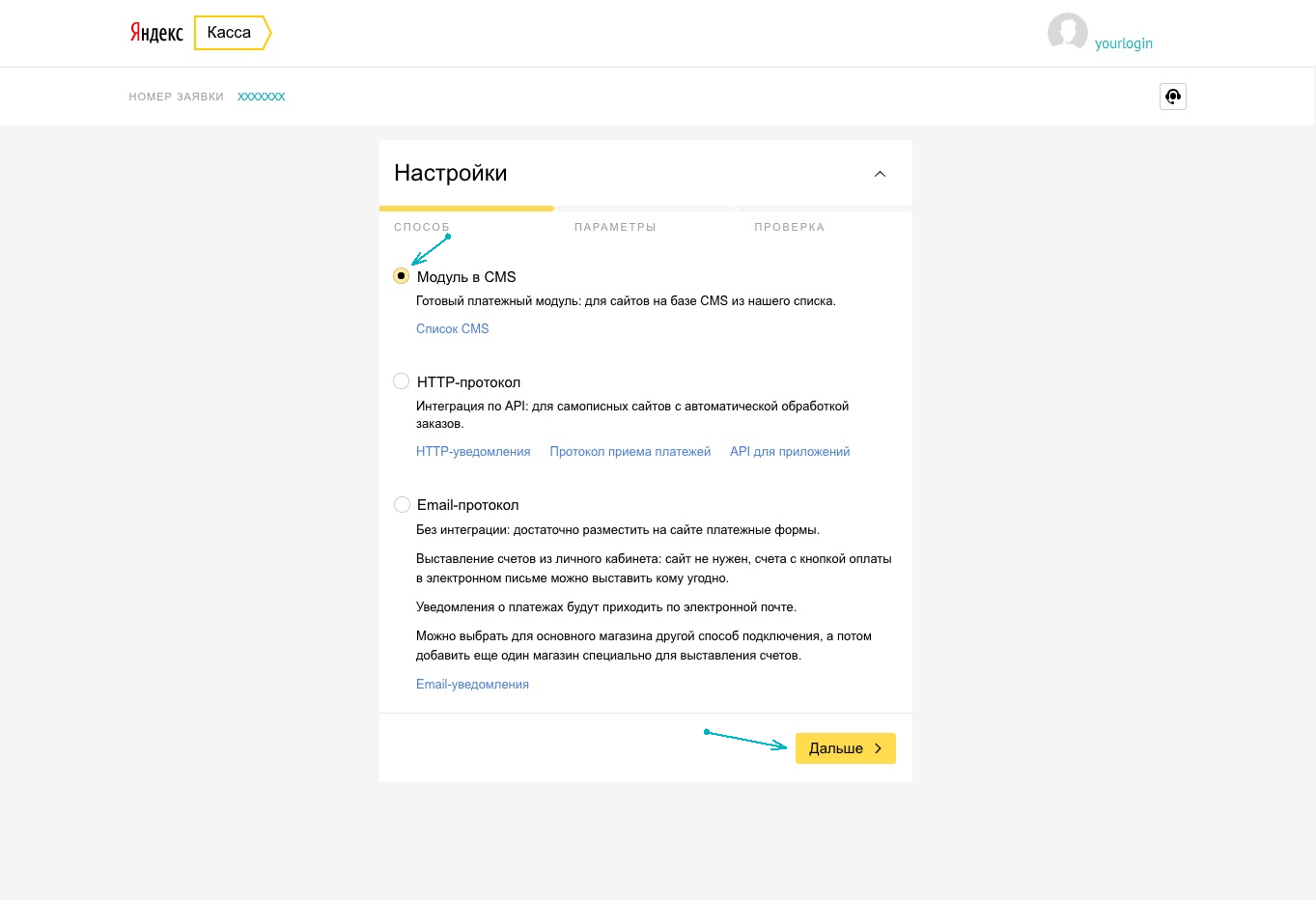
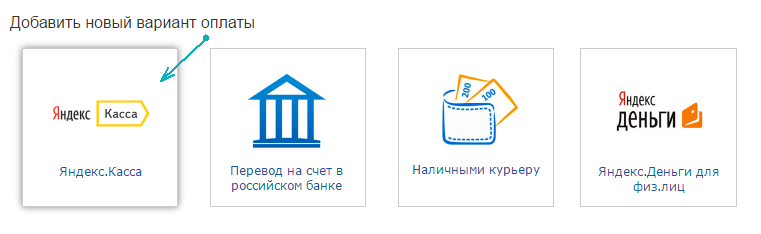
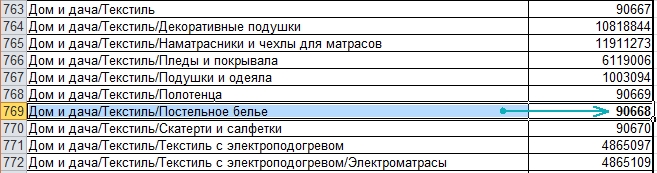
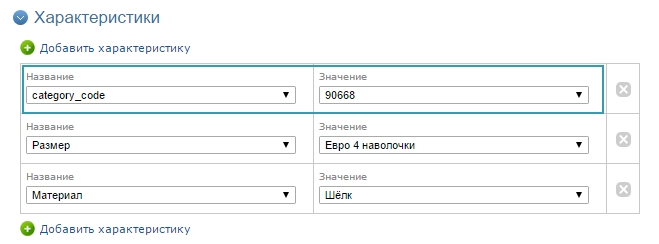
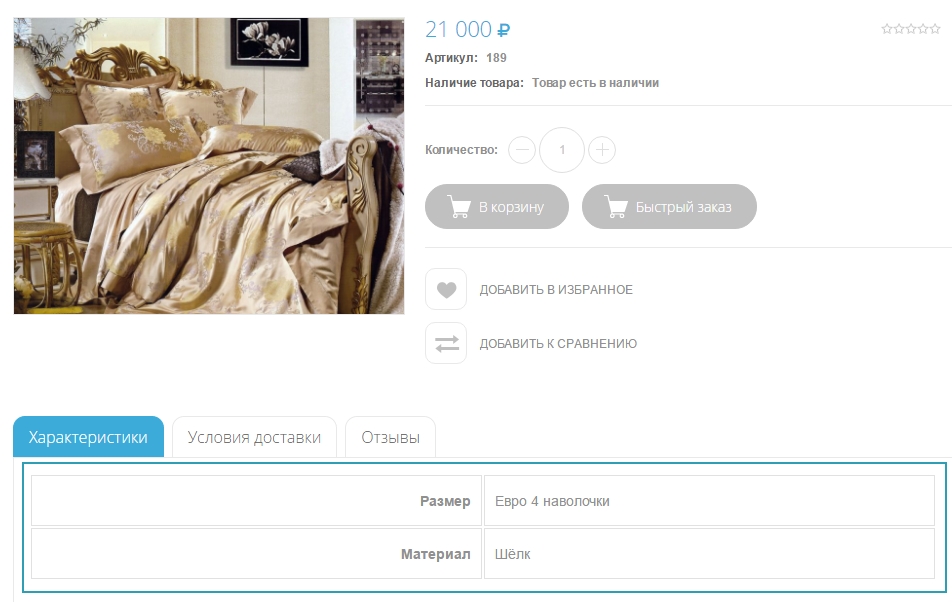
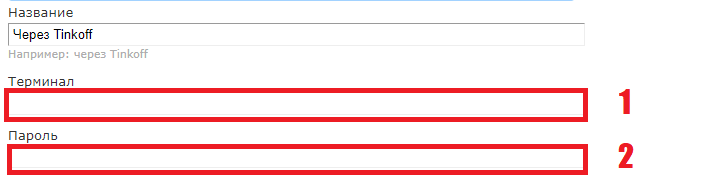
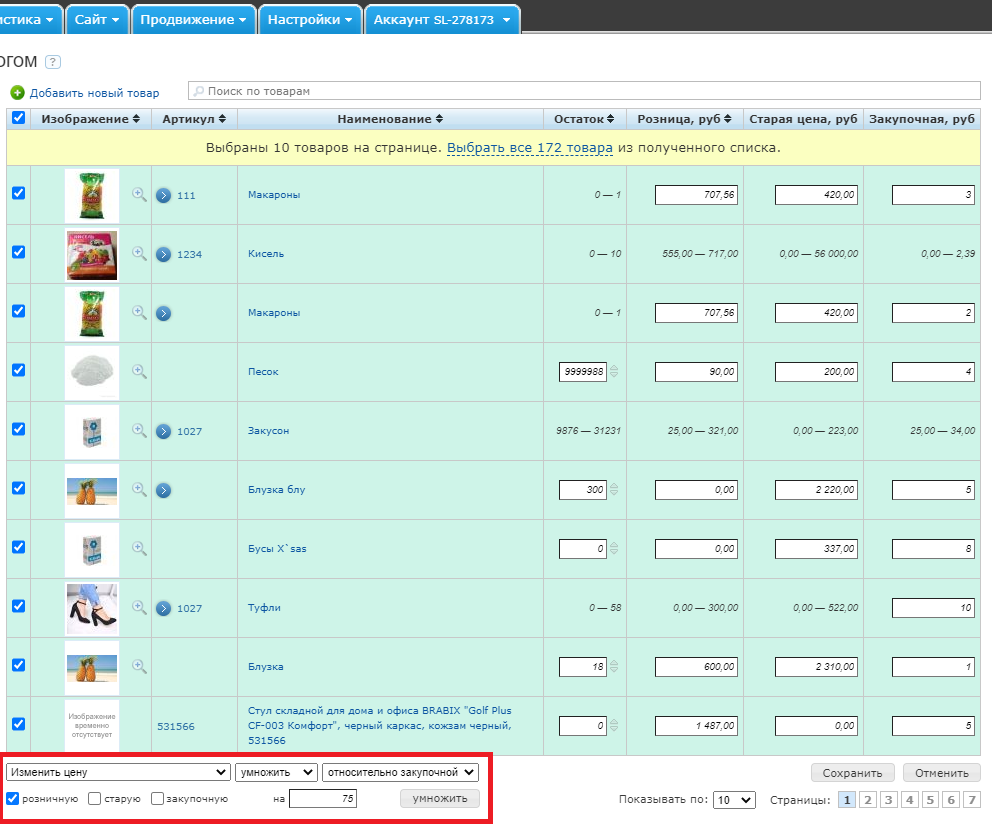
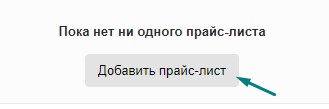
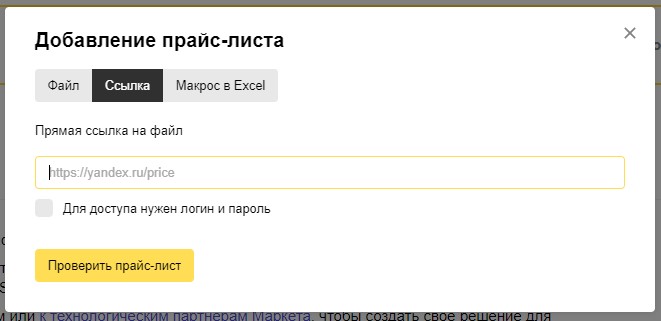
 Достаточно сделать следующие простые действия:
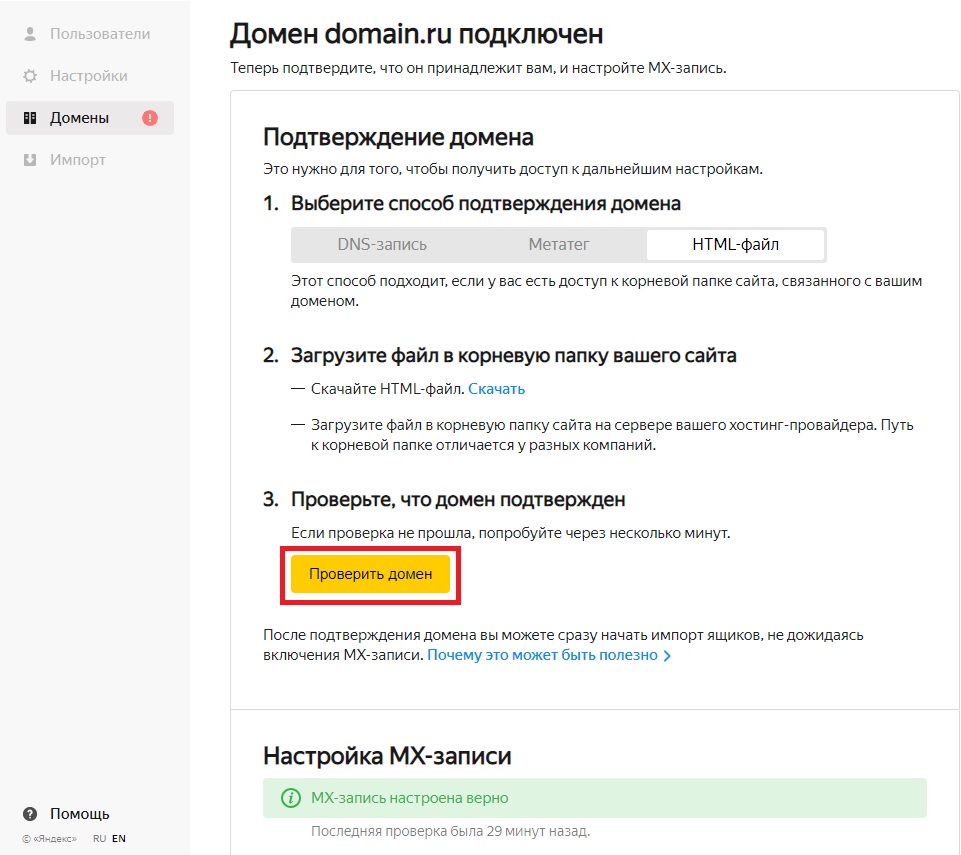
Достаточно сделать следующие простые действия: