Мы рядом 24/7
Инструкции и ответы на часто задаваемые вопросы (FAQ)
Поддержка
Поможет, подскажет, научит.
Телефон
+7 800 555-45-11
Ежедневно c 9:00 до 21:00 получите общую информацию об услугах, или задайте любой вопрос.
Форум
forum.storeland.ru
Задайте любой важный вопрос, или пообщайтесь с владельцами других интернет-магазинов.
Может быть, мы уже ответили на ваш вопрос
Ответы на часто задаваемые вопросы (FAQ)

Темы и дизайн

DNS и домены

Платёжные системы

Товары

Привлечение покупателей

Работа сервиса StoreLand

Заказы

Другие вопросы

Темы и дизайн
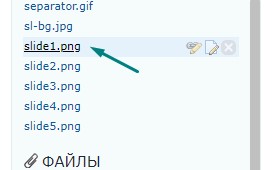
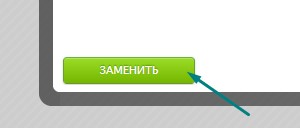
- Как заменить изображение в слайдере магазина?
- Как добавить иконку сайта, favicon.ico?
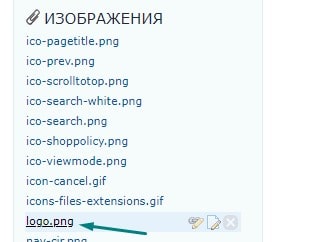
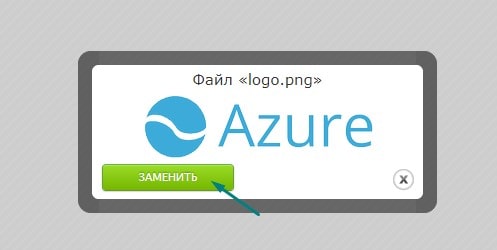
- Как заменить логотип магазина?
- Где можно увидеть переменные доступные для использования в шаблоне?
- Всплывающее окно проверки возраста 18+
- Как установить на витрину магазина кнопку «под заказ»?
- Как закрыть сайт от посетителей на время разработки?

Платёжные системы
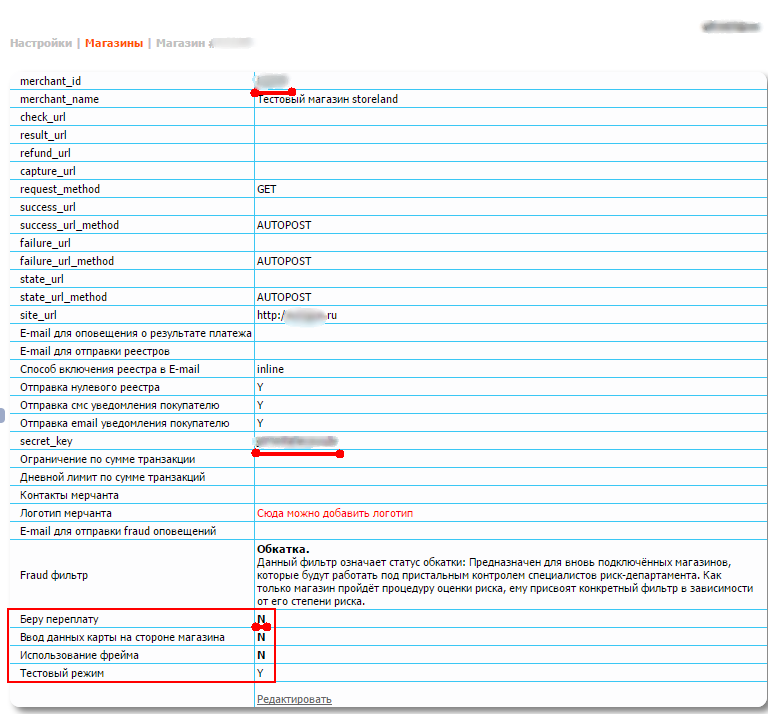
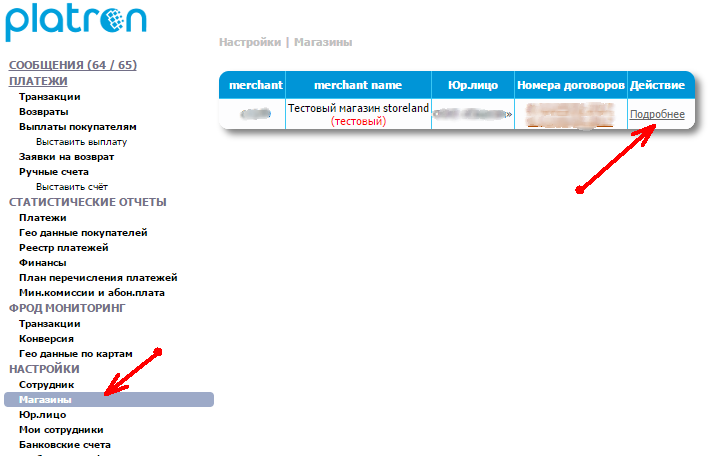
- Как подключить оплату заказов через платёжную систему Platron?
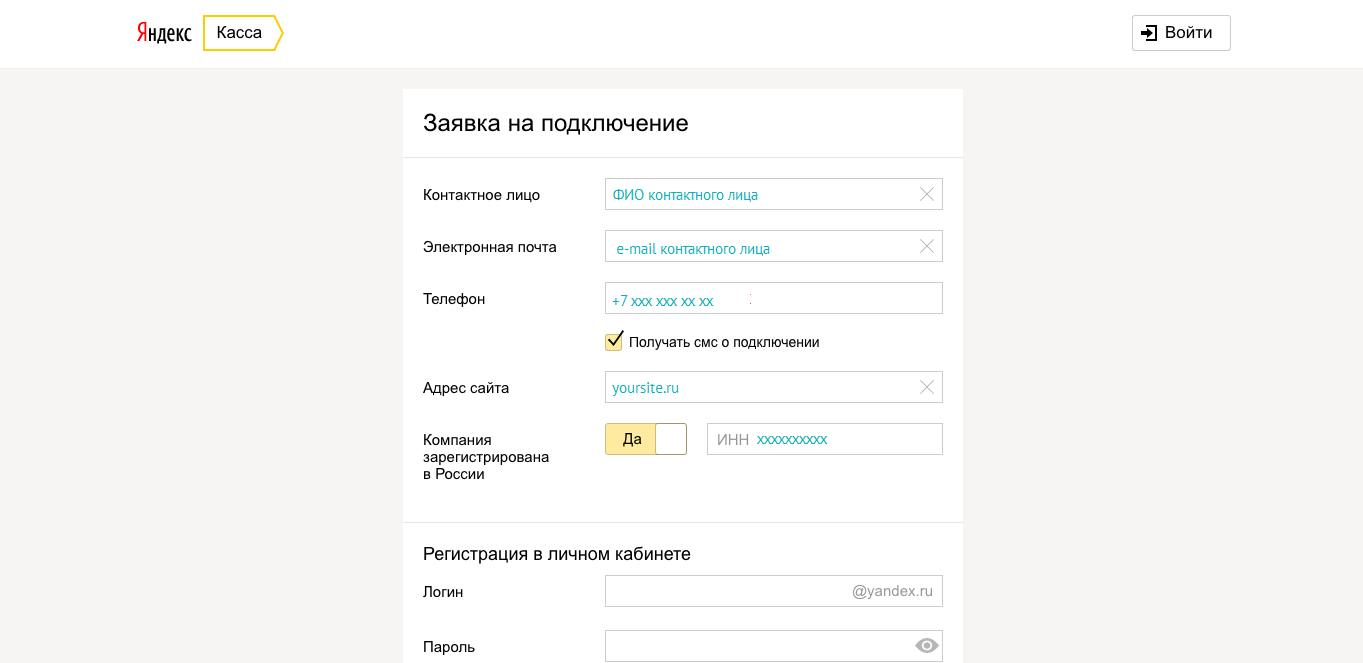
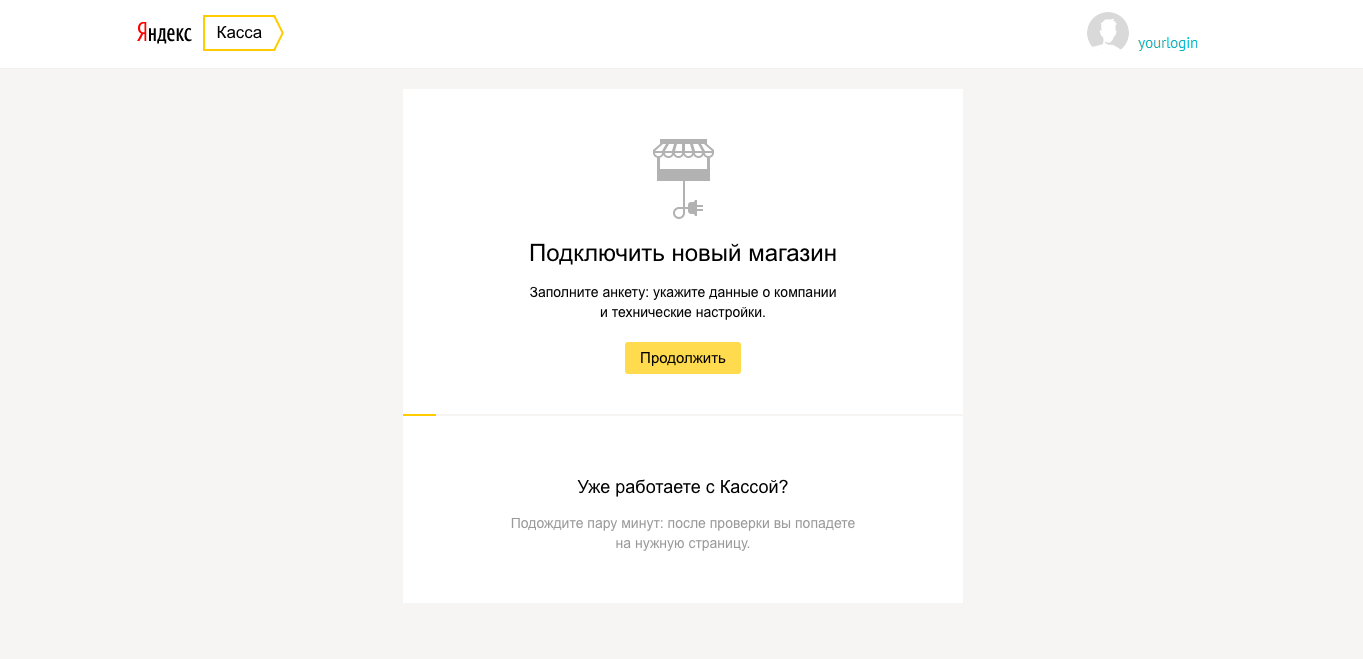
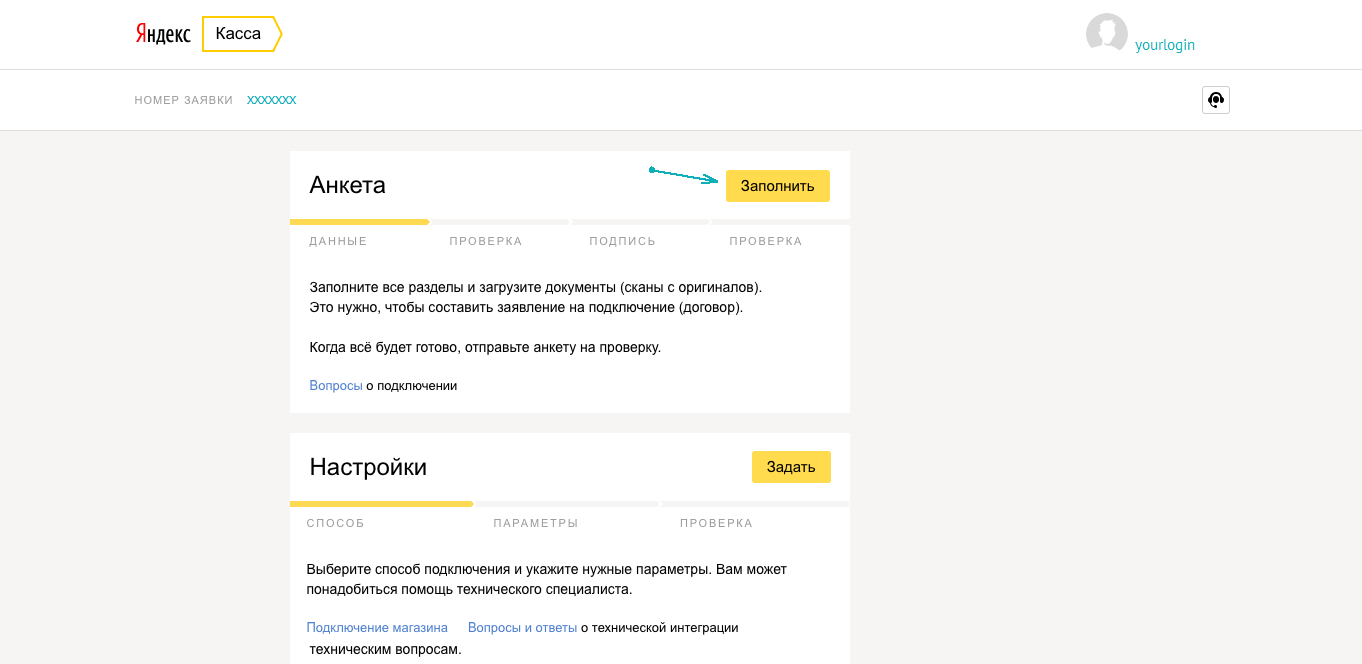
- Как подключить оплату заказов через платёжную систему ЮKassa?
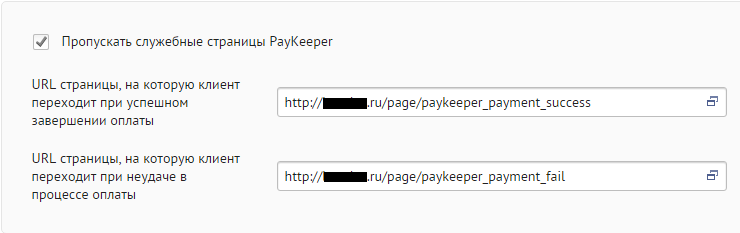
- Как подключить оплату заказов через платежную систему PayKeeper?
- Как подключить оплату заказов через платёжную систему Robokassa?
- Как подключить оплату заказов через платёжную систему RBK Money?
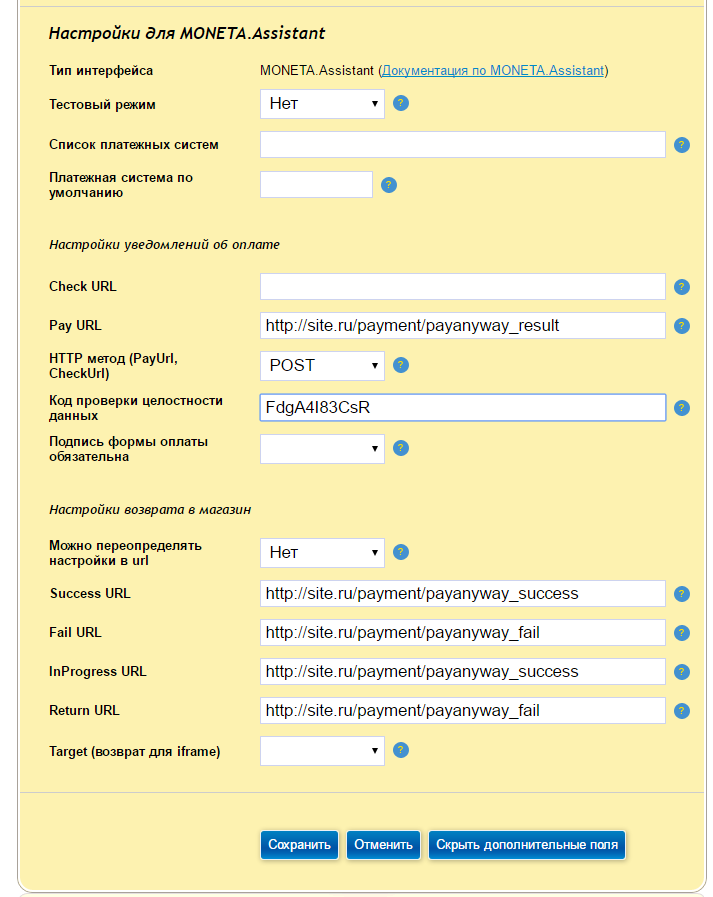
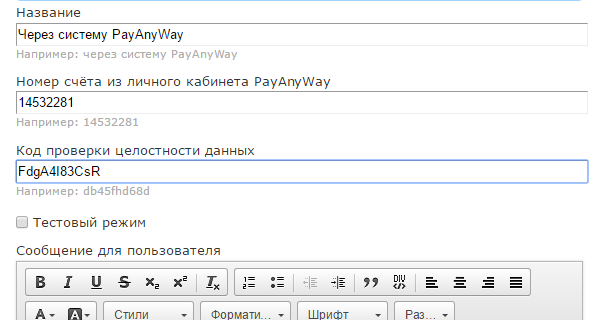
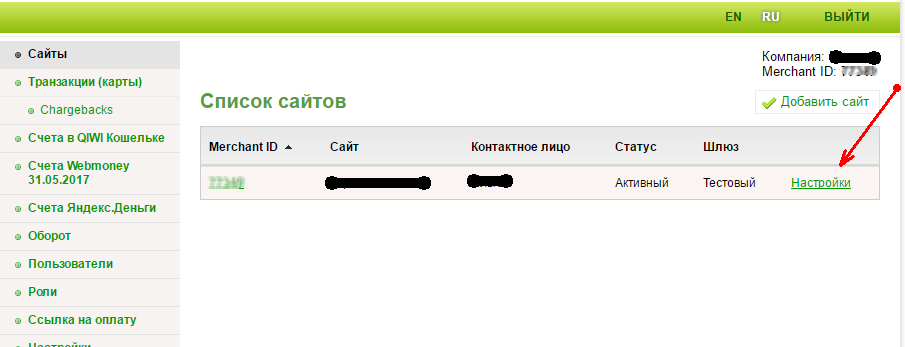
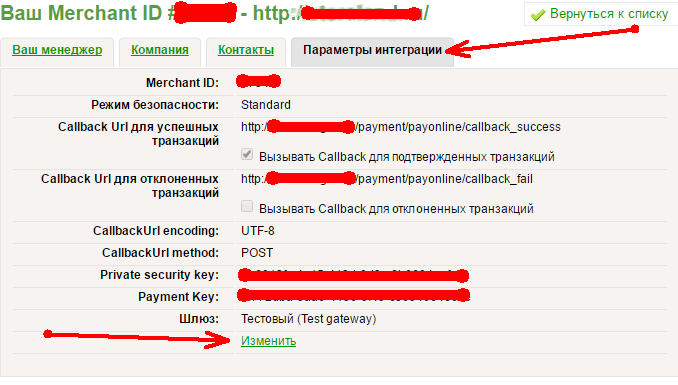
- Как подключить оплату заказов через платёжную систему PayAnyWay?
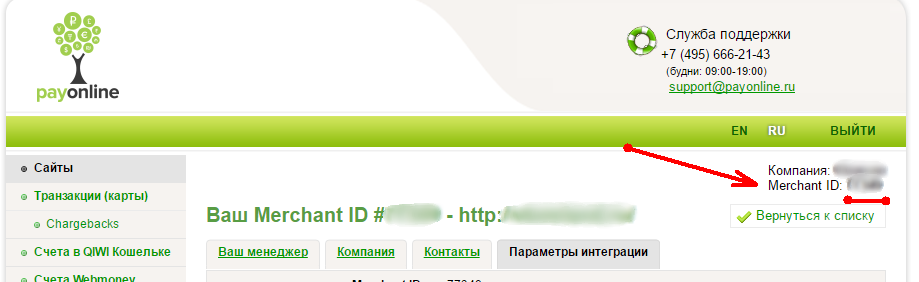
- Как подключить оплату заказов через платёжную систему PayOnline?
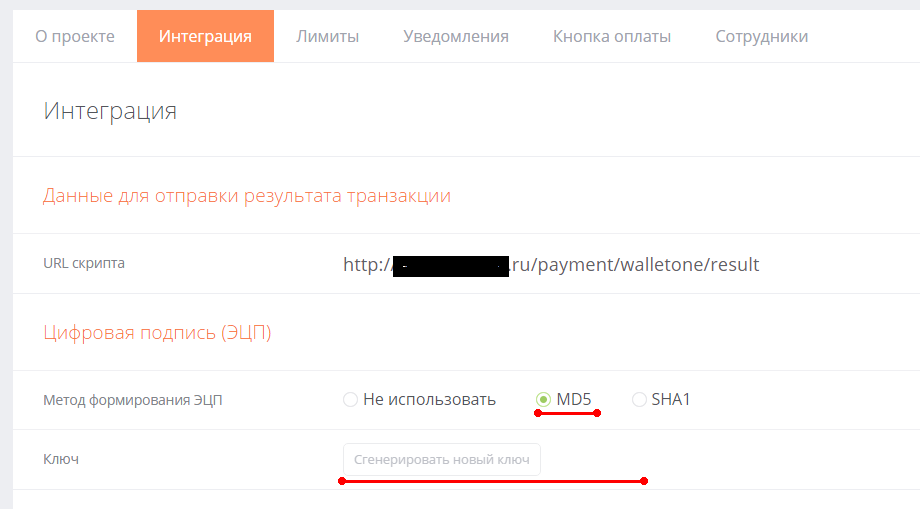
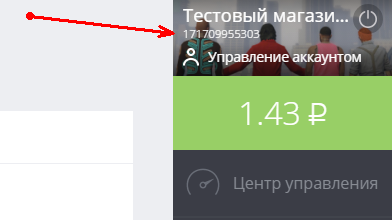
- Как подключить оплату заказов через платёжную систему WalletOne?
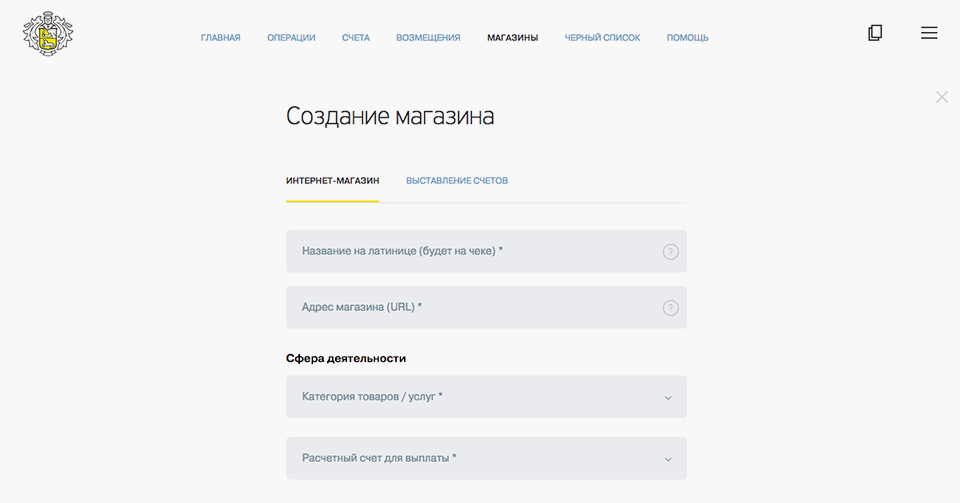
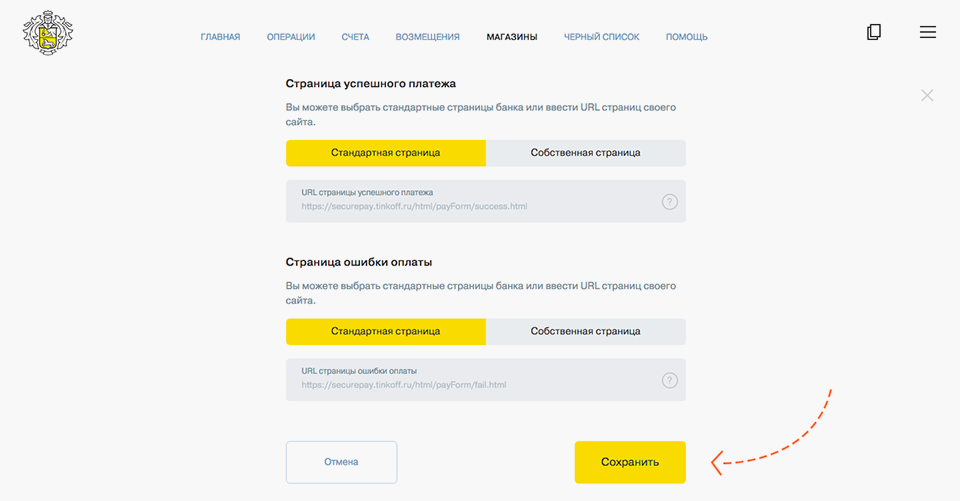
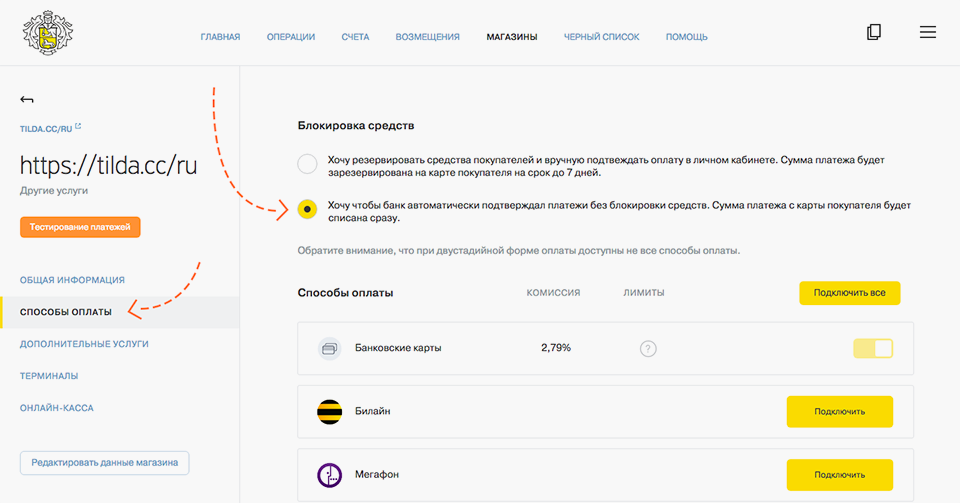
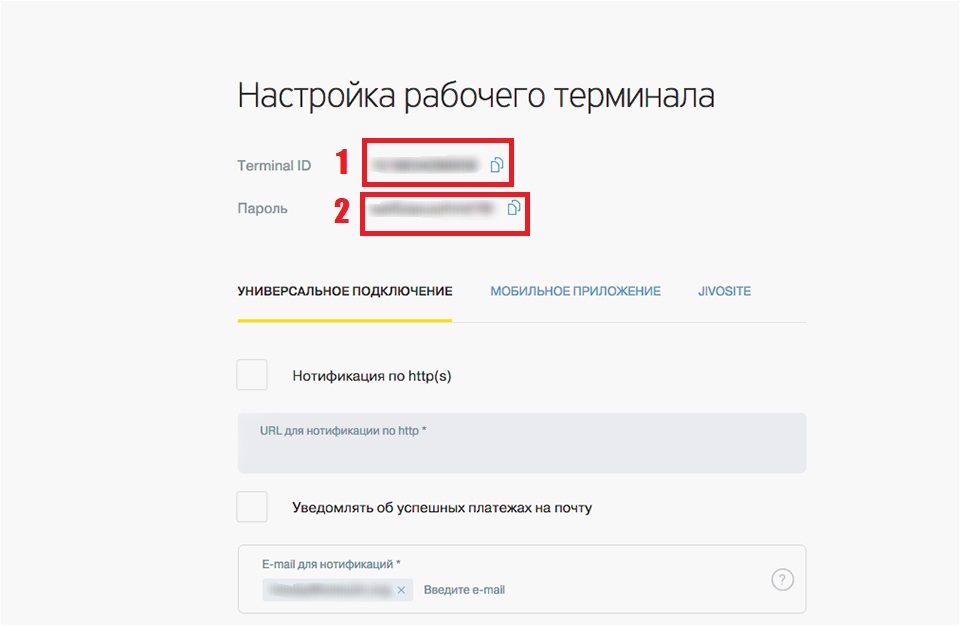
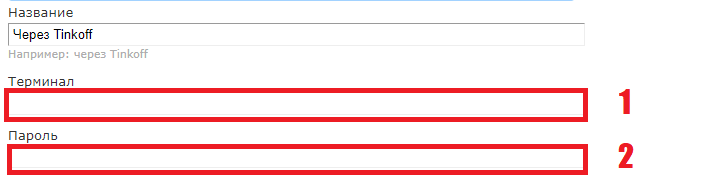
- Как подключить оплату заказов через платёжную систему Tinkoff Бизнес?
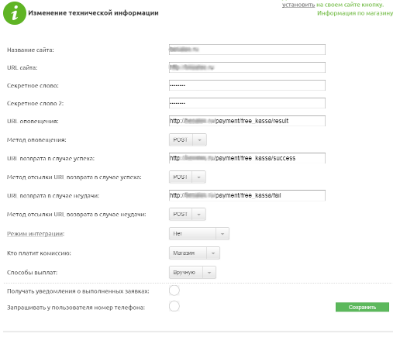
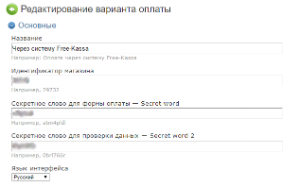
- Как подключить оплату заказов через платежную систему Free-Kassa?
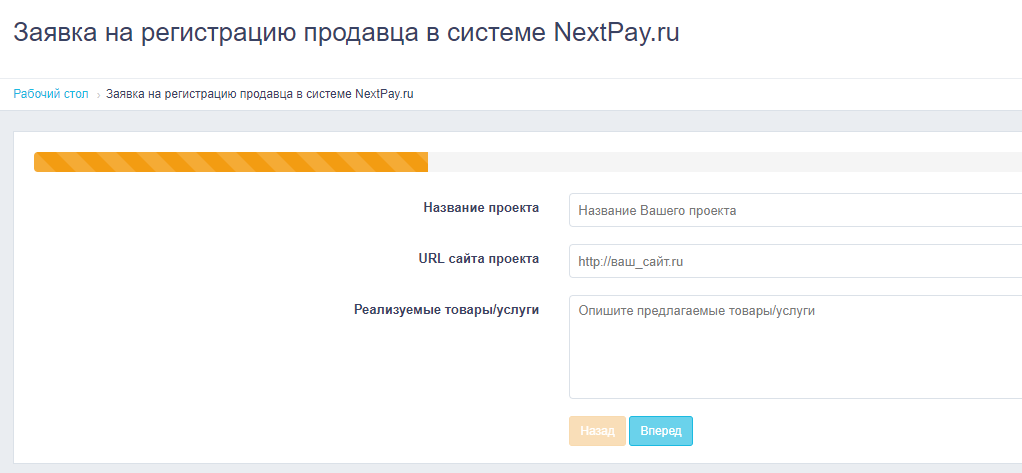
- Как подключить оплату заказов через платёжную систему NextPay?
- Какие варианты оплаты можно подключить в мой магазин?
- Как подключить оплату заказов напрямую через Webmoney?
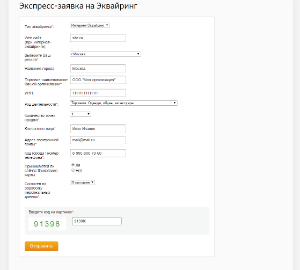
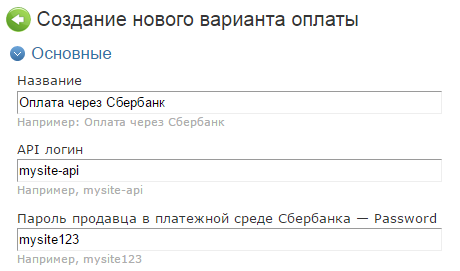
- Как подключить оплату заказов через Интернет-эквайринг от Сбербанка?

Товары

Привлечение покупателей
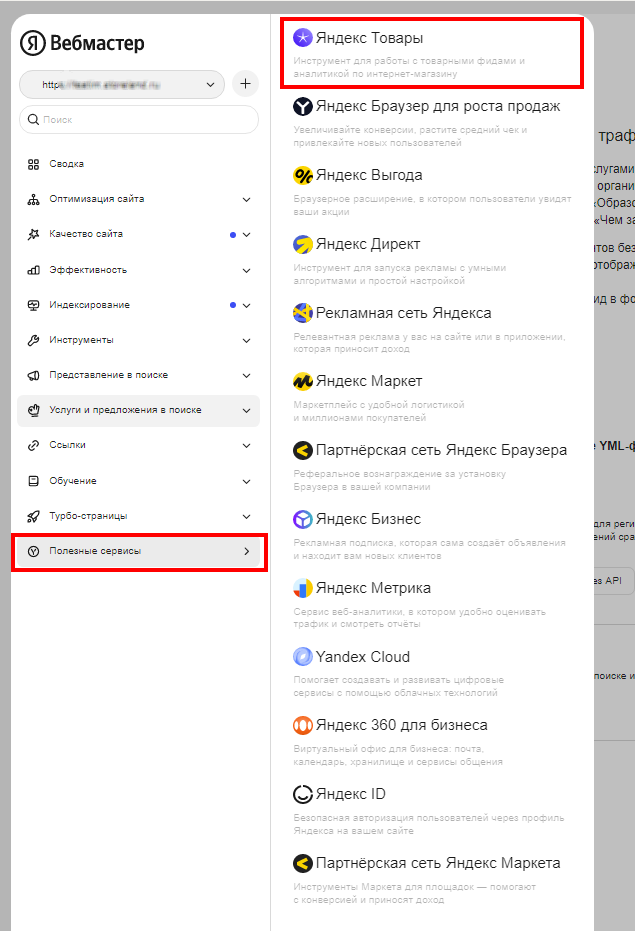
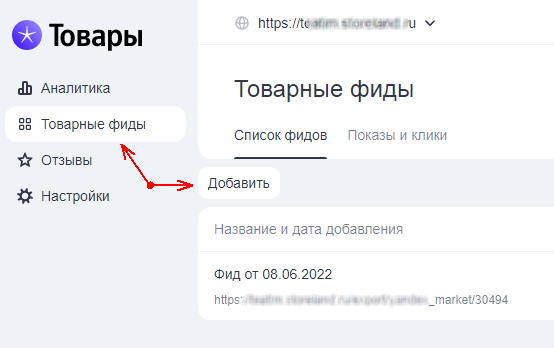
- Как настроить выгрузку товаров в Яндекс.Вебмастер?
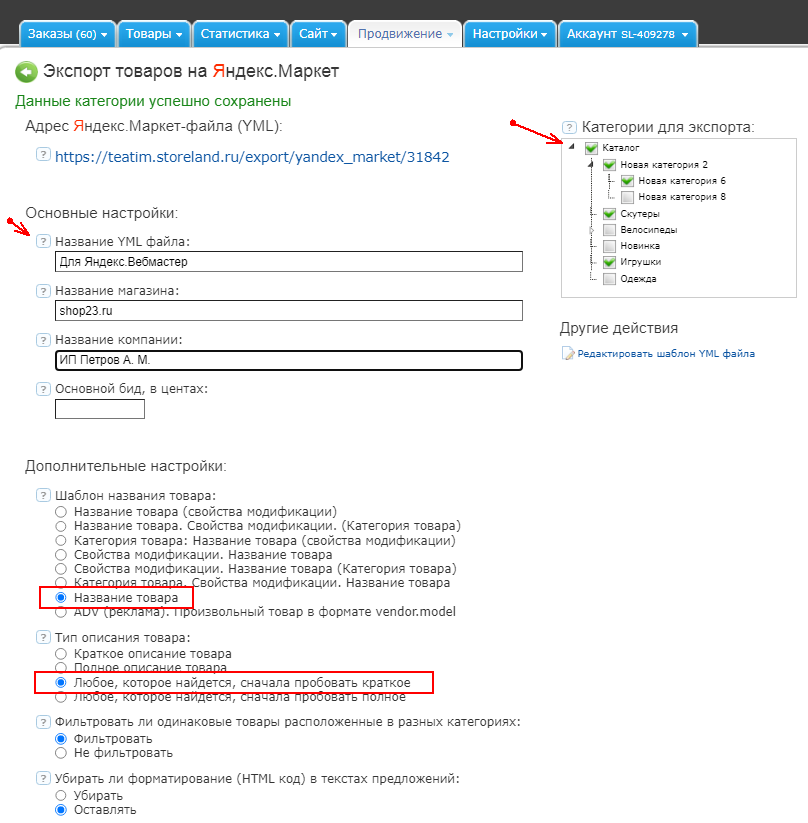
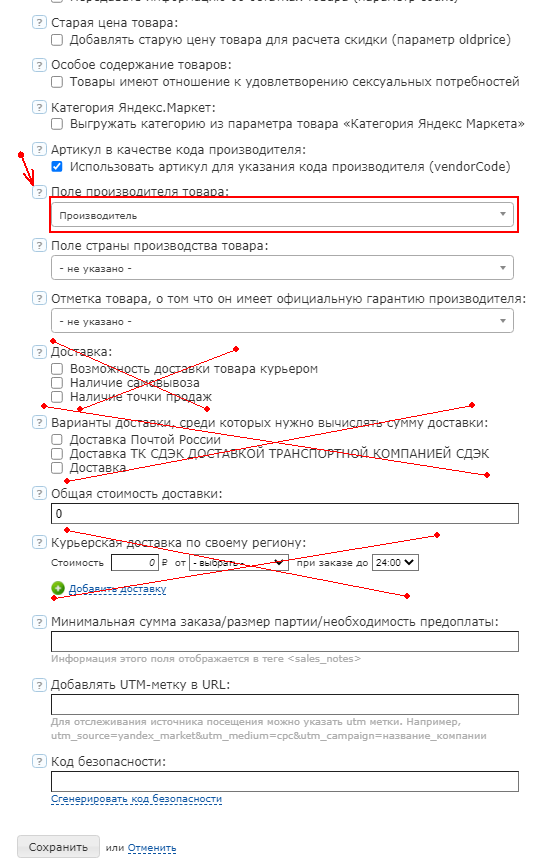
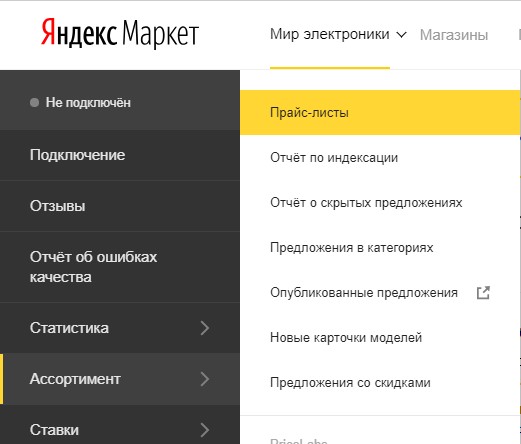
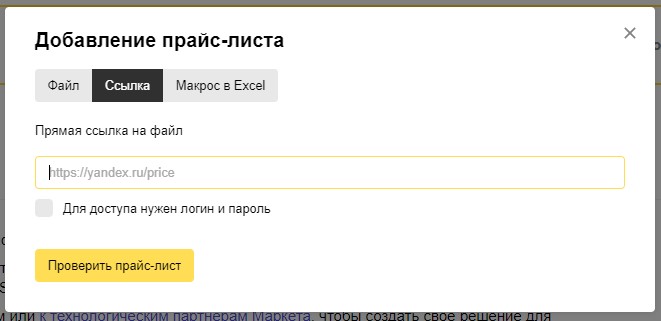
- Как настроить выгрузку товаров из магазина на Яндекс.Маркет?
- Кратко о Федеральном Законе 54 ФЗ
- Я хочу провести акцию на Groupon-е (Biglion-е), выдержит ли нагрузку мой магазин?
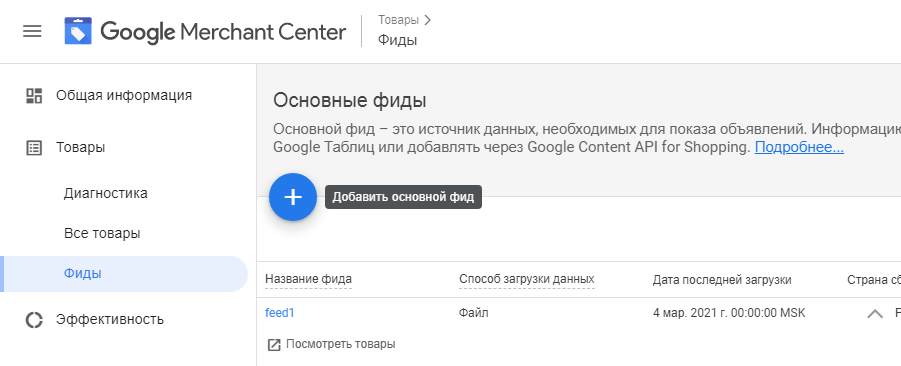
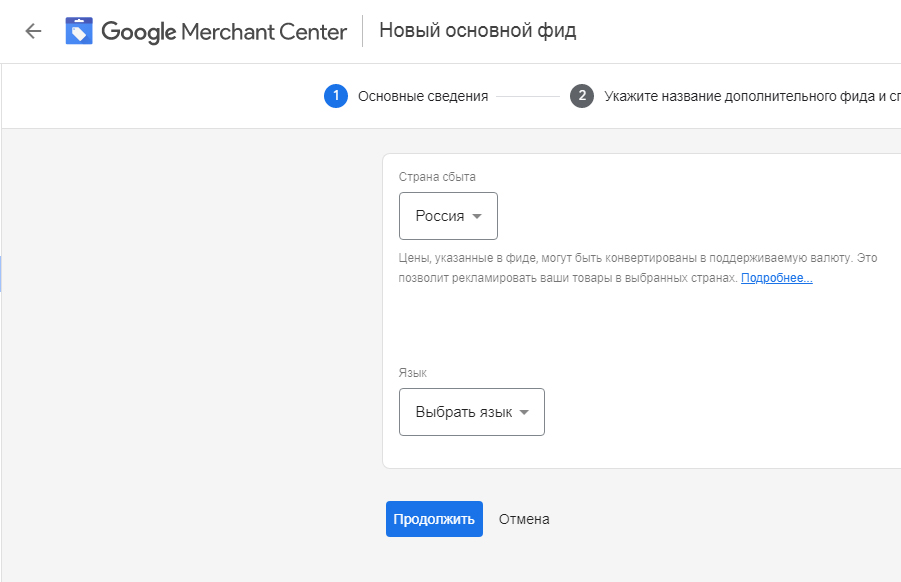
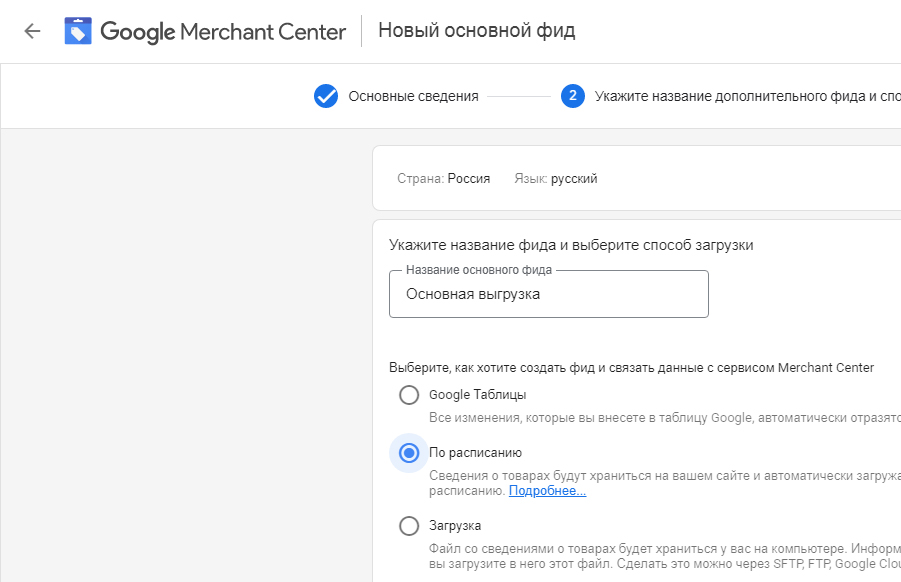
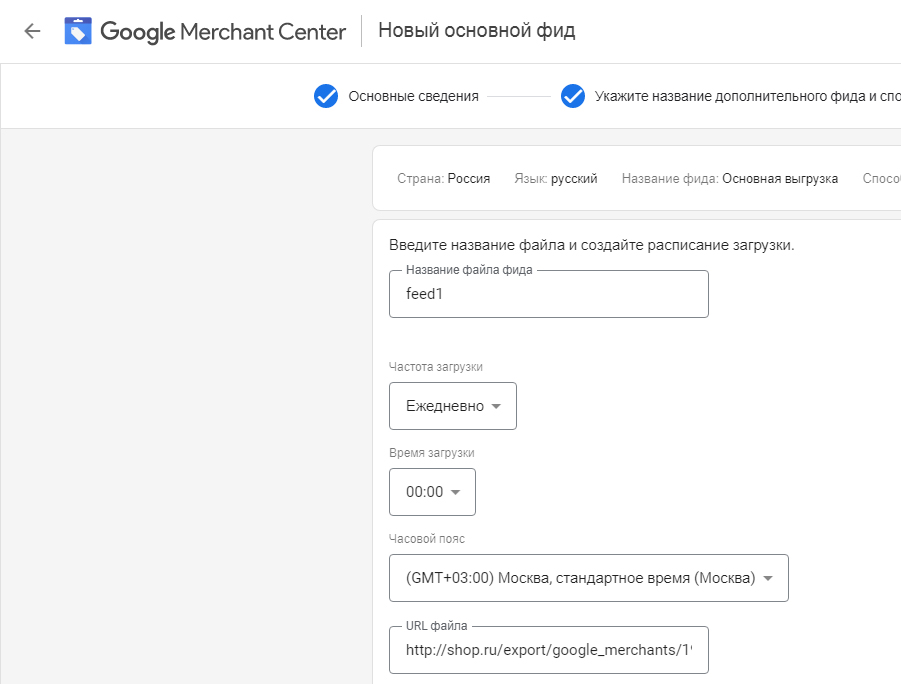
- Как настроить автоматические фиды для загрузки сведений о товарах в Google Merchants Center?
- Как привлечь покупателей в магазин?
- Как подключить кнопку от API Яндекса «быстрый заказ»

DNS и домены

Работа сервиса StoreLand
- Если магазин блокируется, потеряются ли данные, которые так долго в него вносили?
- Мне нужен функционал, которого нет в вашей системе. Где его заказать и как встроить в магазин?
- Можно ли перейти с одного тарифа на другой?
- Как пополнить баланс магазина?
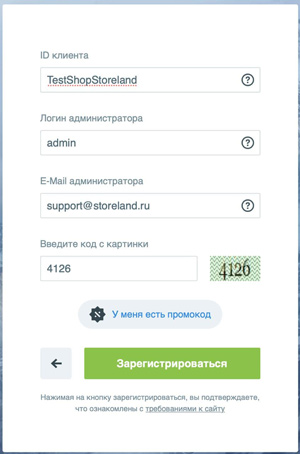
- С чего начать?
- Можно ли открыть интернет магазин без регистрации ООО/ИП?

















































 email:
email: 






























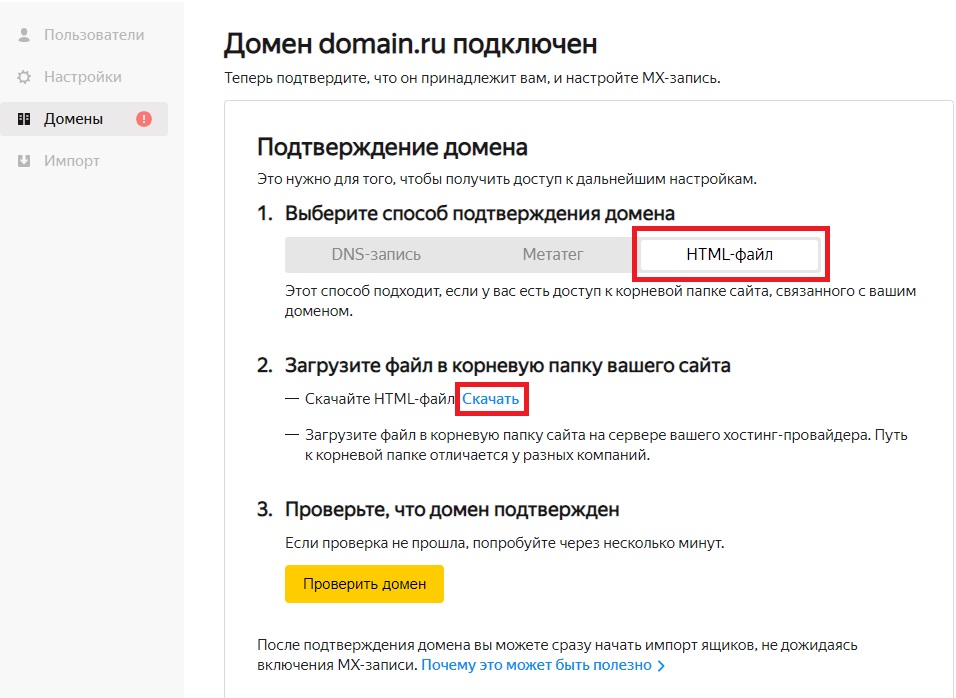
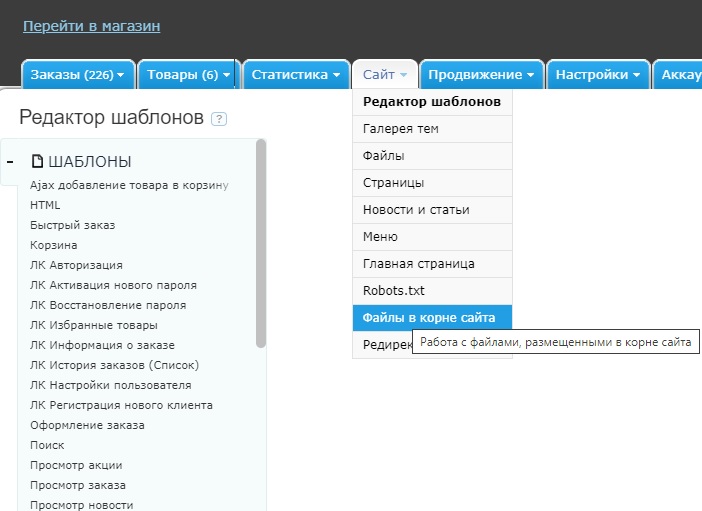
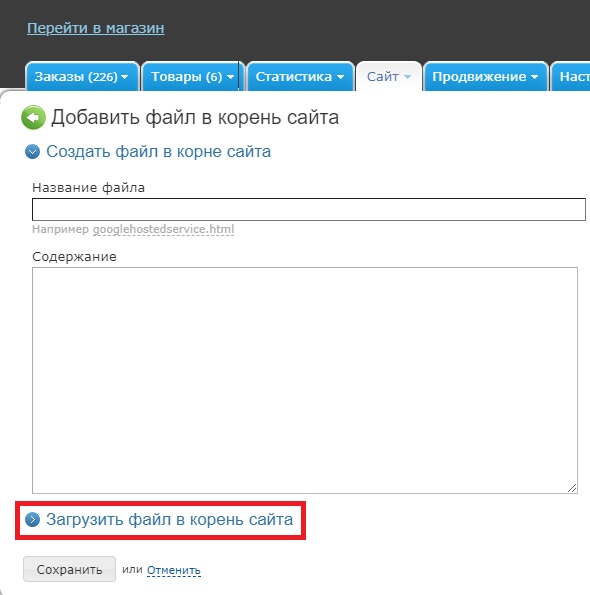
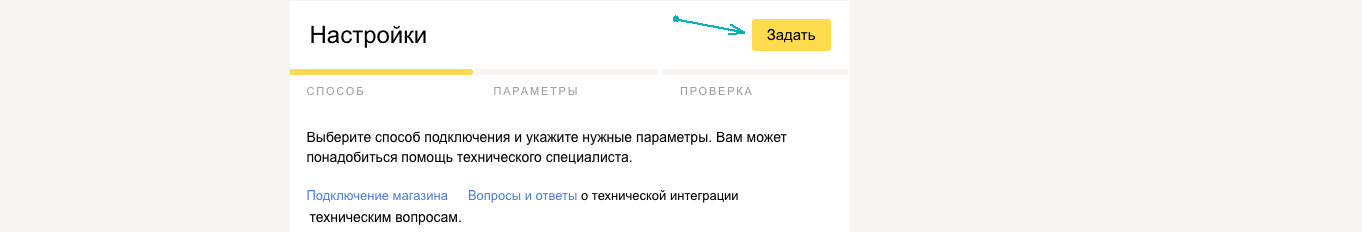
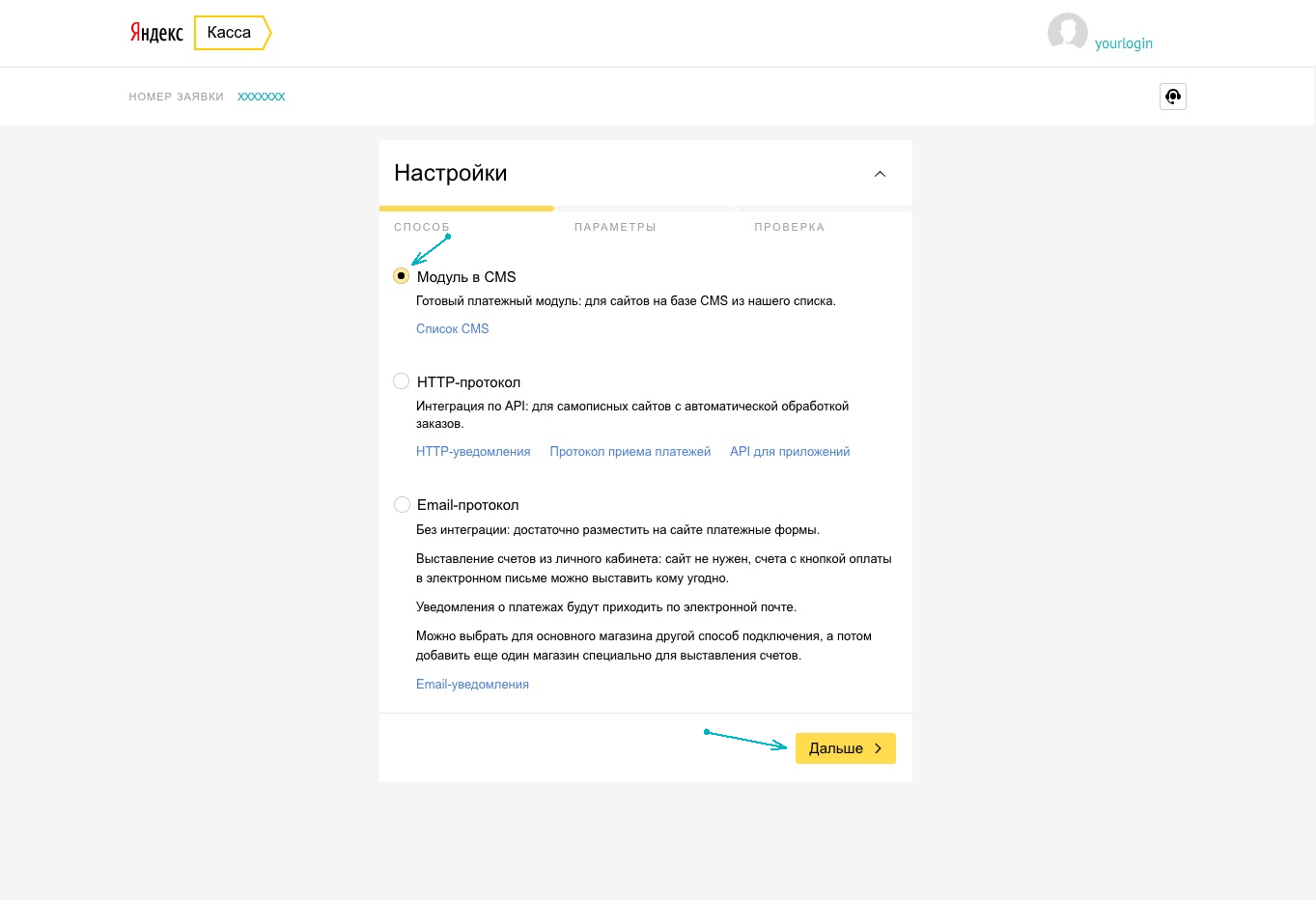
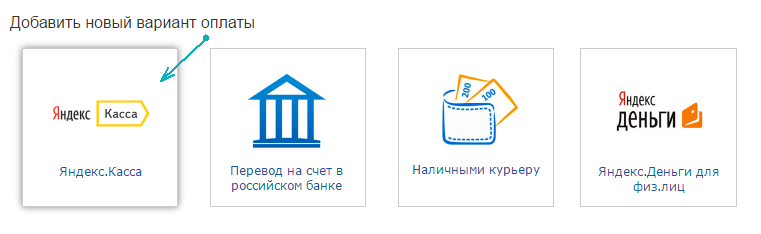
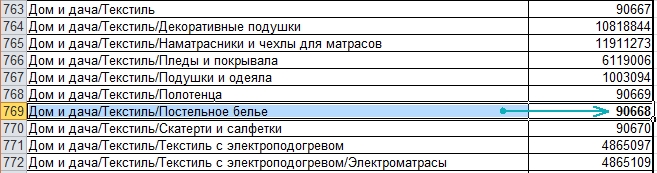
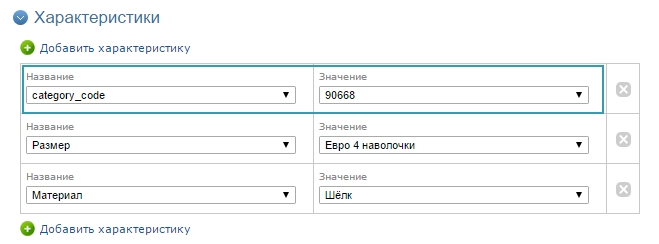
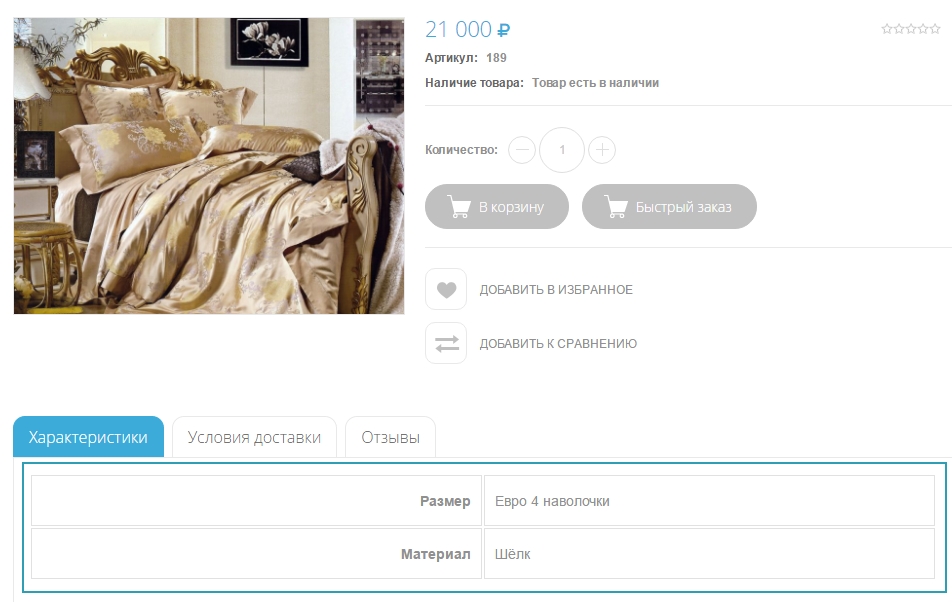
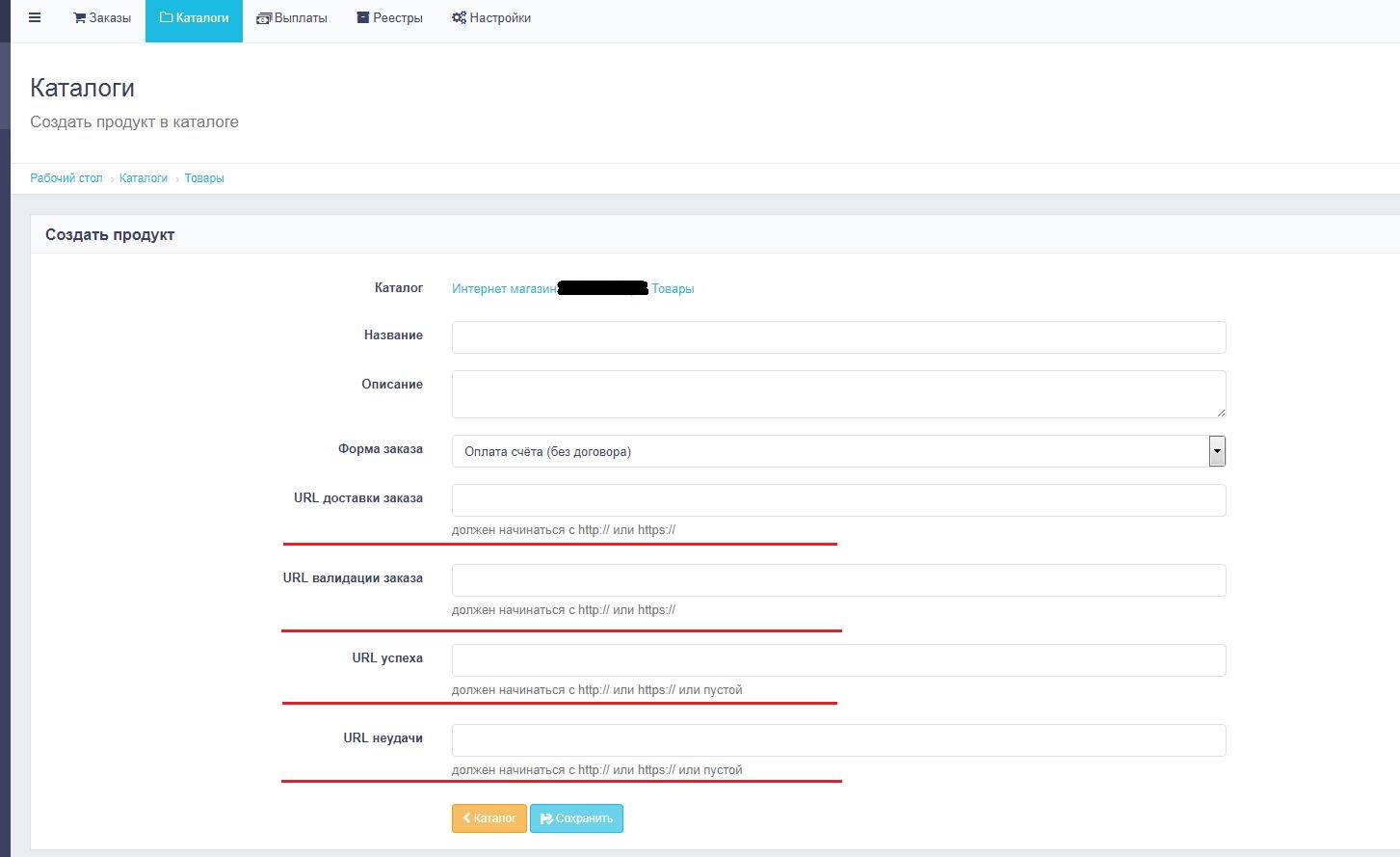
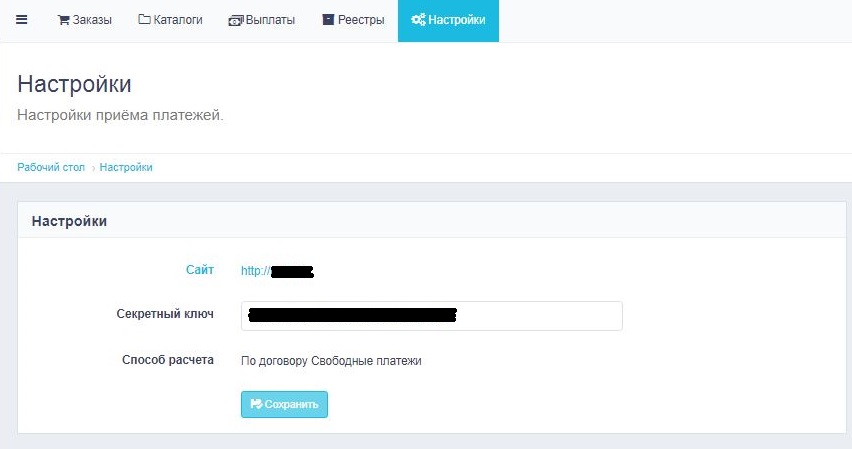
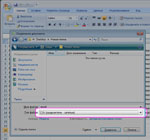
 Достаточно сделать следующие простые действия:
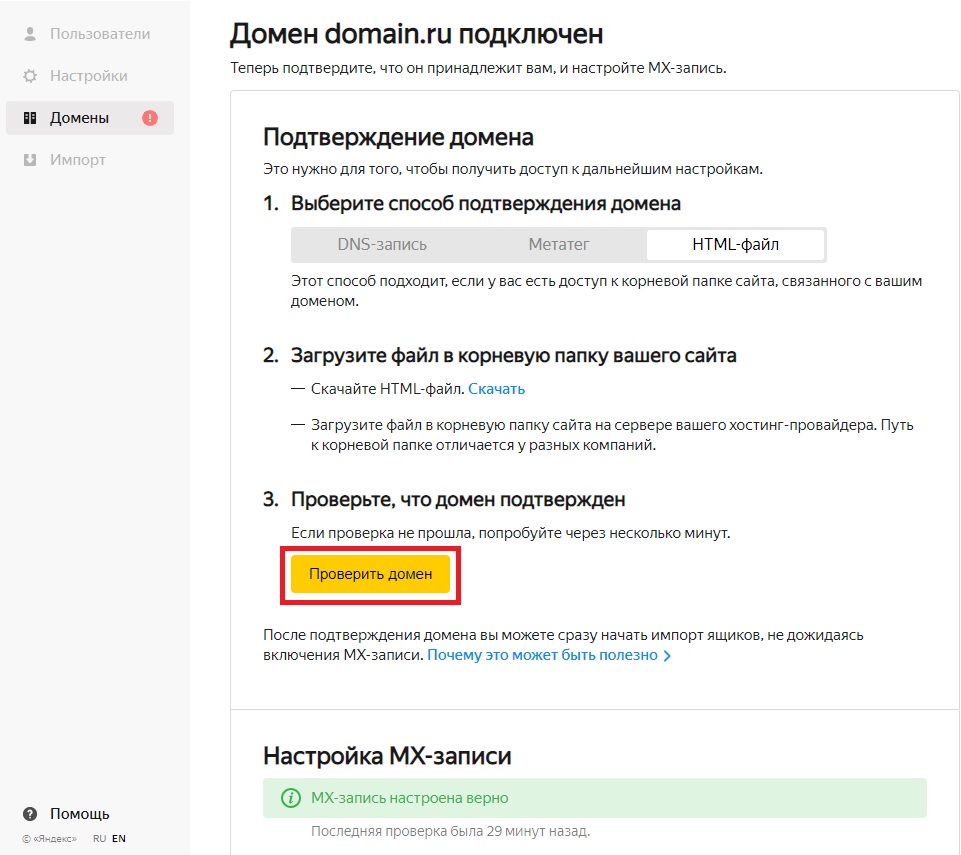
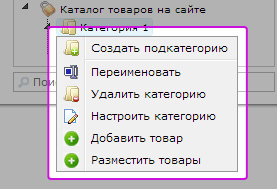
Достаточно сделать следующие простые действия: